The aim of frontend testing is to ensure that with every product update users are well-protected from bugs. Failing to invest resources into bug testing will lead to users switching to what competitors have to offer. But I’m sure you value your users and will be happy to delight them with a flawless product. So today we’ll talk about frontend testing frameworks and fighting bugs on big projects.

Source: Some Bugs, Amazon
Front-end Unit Testing
The first type of bugs are bugs that appear during feature development. They occur when the developer hasn’t understood the required features right or simply missed something when coding.
Unit tests are perfect for this type of bugs since they take into account possible scenarios for a unit and its behavior. On front-end a unit testing can be as simple as a button and a pop-up: after the button is clicked we see the pop-up appear.

A developer writes a test only once, quickly runs it when developing and sees how a certain feature is working. Without this automatic test front-end developer has to reload the page manually, spend additional time on clicking through elements and checking status via console.
There’s also a more interesting category of bugs — bugs that appear due to the absence of tests. They can arise during updates and when new features are introduced. You can come across this type of bugs when some of the old features weren’t taken into account or behavior of some components was changed and other components can no longer interact with them the way they used to. The worst thing in bugs without tests is that developers could write new features and think that everything is just fine while the bomb of a huge disaster that could lead to damaging your reputation and financial losses is already ticking.
For example, Slack, a widely used productivity tool for businesses, is part of the Salesforce family and is renowned for its ability to connect people. Nonetheless, even software as capable as Slack can encounter occasional failures.
Recently, the software experienced a flaw that allowed the sending of direct messages (DMs) without the recipient's consent. In simpler terms, it permitted anyone to initiate DMs without the need for prior permission, leading to user complaints due to the absence of an option to disable these unsolicited messages.
This marked the first instance where Slack faced such criticism regarding its development and product add-ons. However, at the outset of 2022, Slack initiated updates that influenced the user experience. These updates included the removal of the option for users to include the term "Slack" in their usernames. Additionally, there was an unfortunate incident where Slack inadvertently deleted all shared channels, along with users' chat histories, causing discontent among users and earning a place in the annals of notable software failures.

Of course, front-end web developer or QA could detect those bugs when writing or checking code but if to think how much time is needed for repeated monotonous iteration, you see that time wasted on writing tests that will be reused in the future was actually well-spent.
Also sometimes developers are overly sure they’ve taken everything into account. A unit test can also help to catch bugs that were missed due to this human factor. Developers run them to check their own code and if they detect some bugs, they can be fixed right on the spot.
Integration Tests
In the absence of tests integration of certain components can also lead to bugs. Both components can be well-written but when used together they aren’t working as expected. During development some components are changed and improved, so the way they work with each other and other components might change as well.

When one component gets from the other not what it was expecting to see, we can easily get a bug and not even notice it. To avoid this situation, integration testing is used. It checks whether interaction between separate parts is stable.
e2e
In addition, end to end testing is used for checking the overall work of the whole system and interaction between all its components.
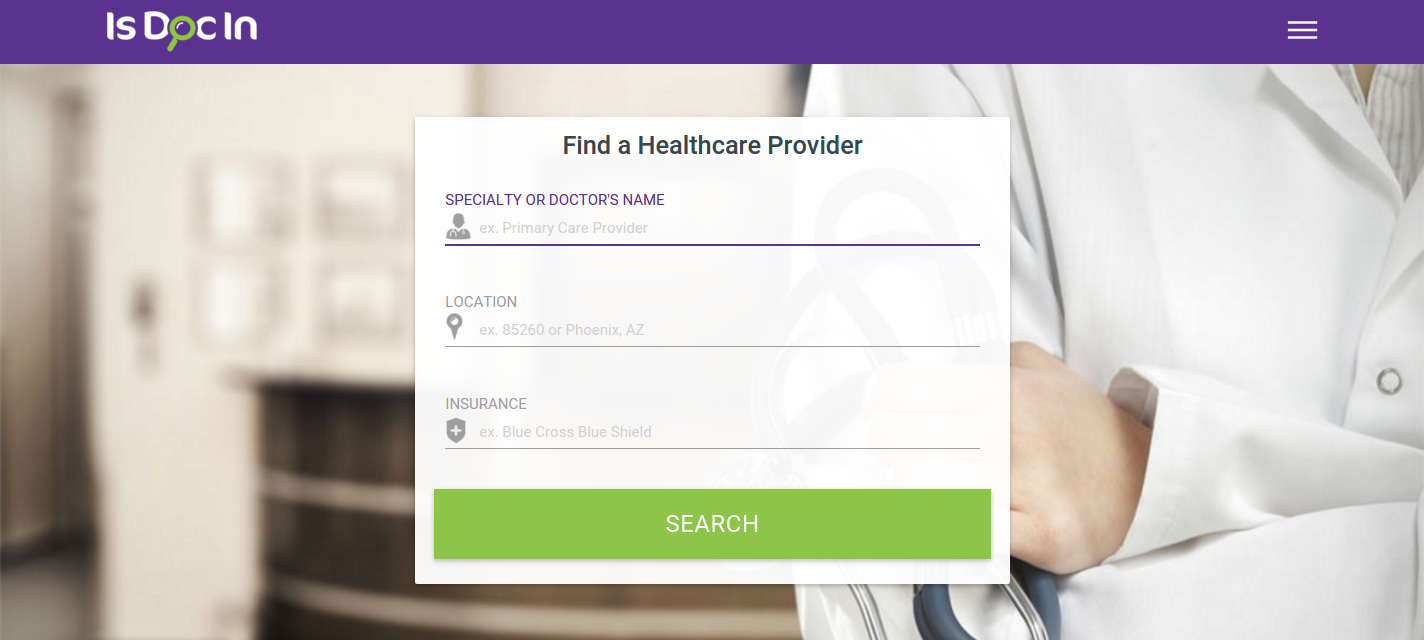
Front-end example would be a form for filling in certain data. Our e2e tests will load the page, click various buttons, enter data and check whether everything works according to the required scenario.

Let’s Cover Everything with e2e Tests Then!
If you aren’t digging deep, e2e testing seem to be perfect. You can use it to check all types of interaction between the user and the interface and catch those bugs on the early stages. The thought that you might need something else won’t even hit you since e2e tests help to discover all defects users might notice.
But in practice large companies, including Google, are facing the fact that e2e tests aren’t very suitable for development since bug tracking and fixing are two separate tasks. For fixing a bug it is crucial to know which part of the code is responsible for it but since e2e are general tests, they can’t provide these details. That’s why in its Just Say No to More End-to-End Tests article Google recommends to stick to the following ratio for various types of tests:

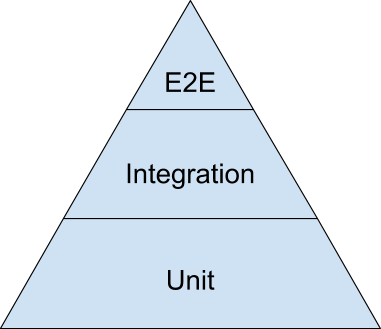
70/20/10. 70% of frontend unit testing, 20% of integration tests and 10% of e2e. Here we can conclude that the easier it is to find a bug, the less time will be spent on it and the fix itself will be more correct. Having enough information about the bug will speed up the release and help to save money spent on software development.
If you take a small project written by a single developer, at first you can do without tests. Resources are limited and the faster it will be released and checked in the wild, the better. But large projects with many and many developers involved won’t survive long this way. For them development process without proper frontend testing will look like this:

It might seem that if to reduce time spent on tests you will release your product sooner. But in fact a whole lot more time will be spent on bug identification and fixing bugs that weren’t eliminated in the beginning. One developer wrote something, the other tried to improve it and now it is broken but you won’t know about it unless proper tests are in place.
Large Projects = Large Tests
In my humble opinion, if the project is very small, it is sometimes possible (although not recommended) to go without testing. But larger projects that continue to develop and improve simply won’t survive this way. Without frontend testing release deadlines won’t be met and from update to update the project will become harder and harder to support and develop. For business it will result in unnecessary expenses and loss of the most favorable moment for introducing new solutions to the target audience.
Need MVP development, iOS and Android apps or prototyping? Check out our portfolio and contact us today!