Maemo service
https://maemo.com.ua/Maemo is an online rental service. With it, users can save time and money by renting things they need instead of buying extra stuff. Or they can rent out the things they don’t need at the moment and generate income.
The major aim of the project was to create the platform which makes rental process and user communication easy and comprehensible.

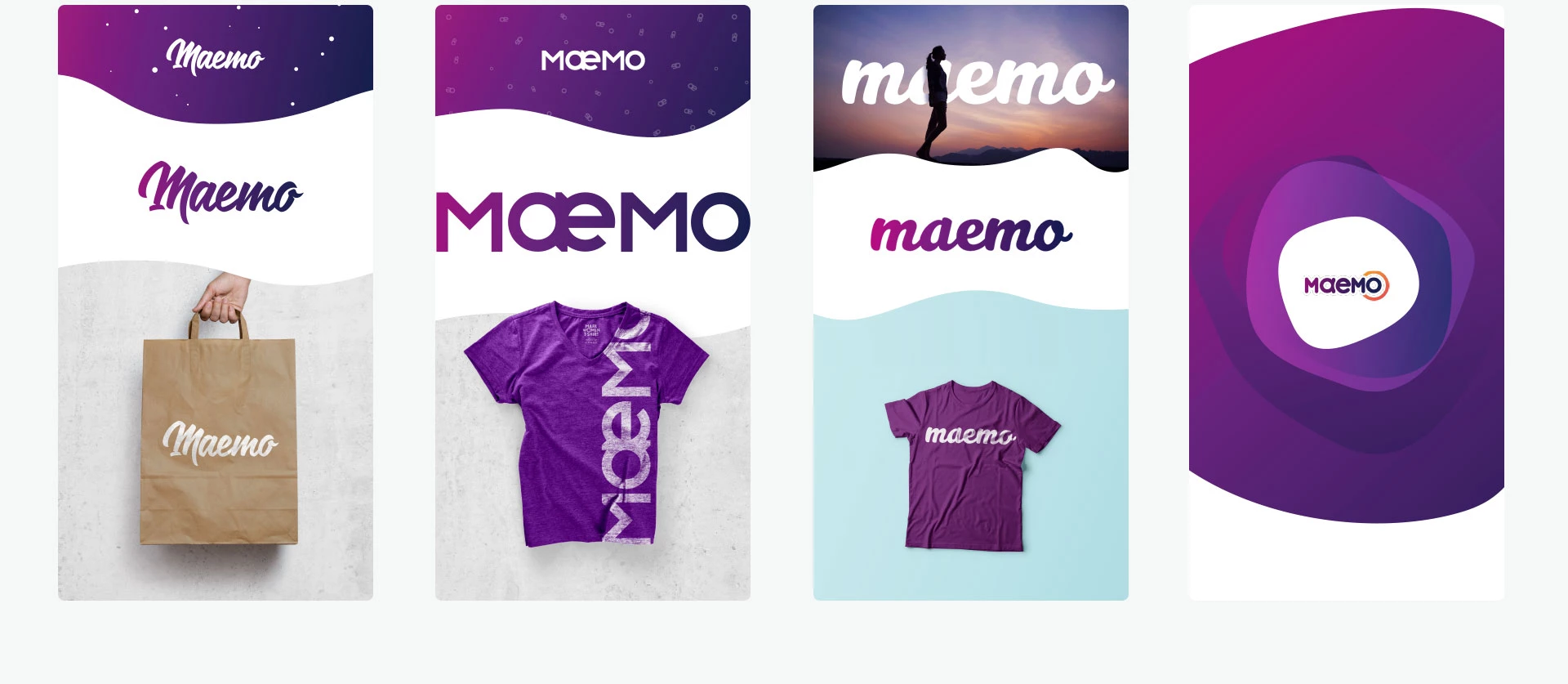
Logotype
We identified the two concepts which the logo should associate with in particular: agility and credibility among users. That’s why we chose soft, rounded forms for the font and adjusted the letters to each other.

Development Process

Visual Style
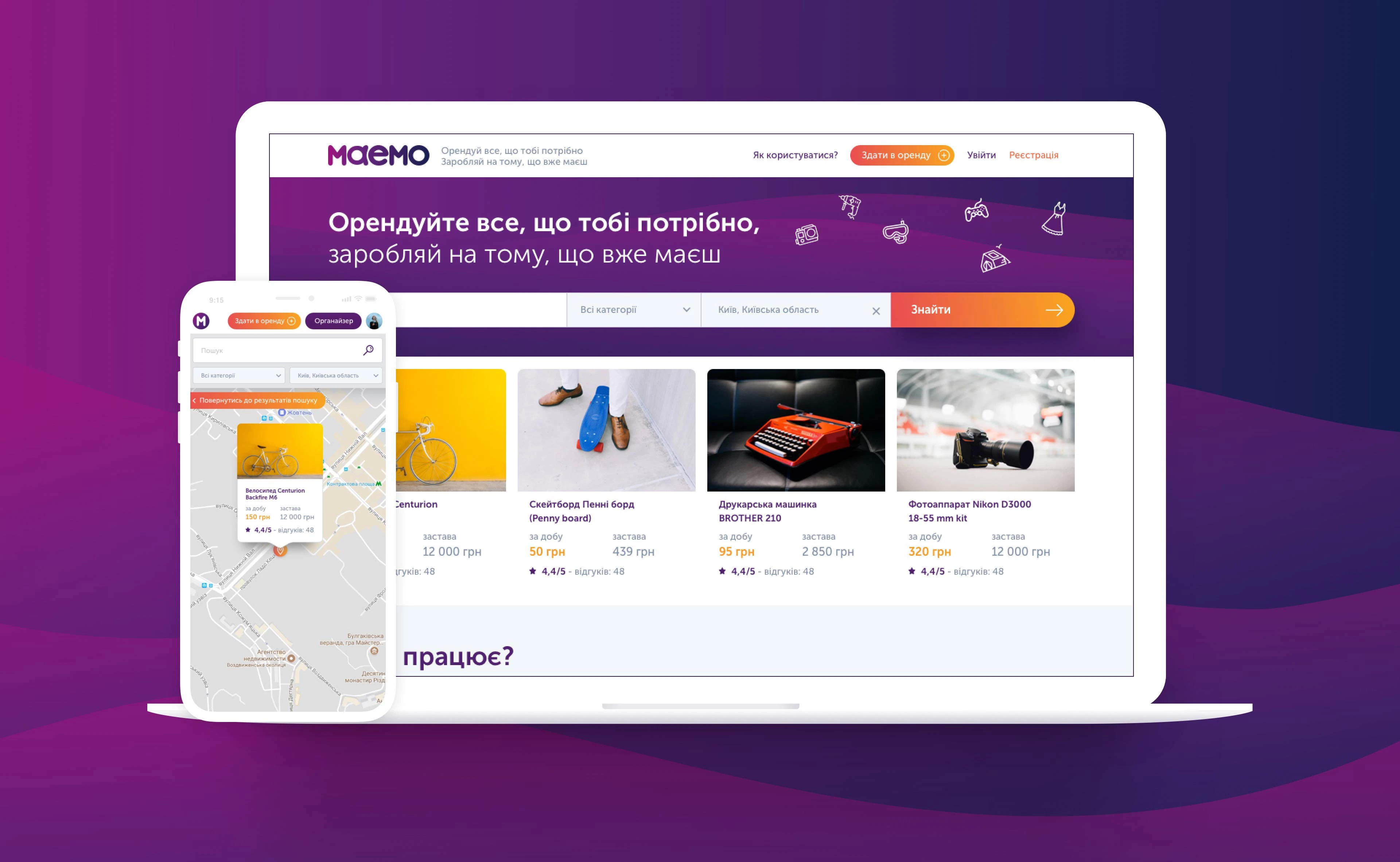
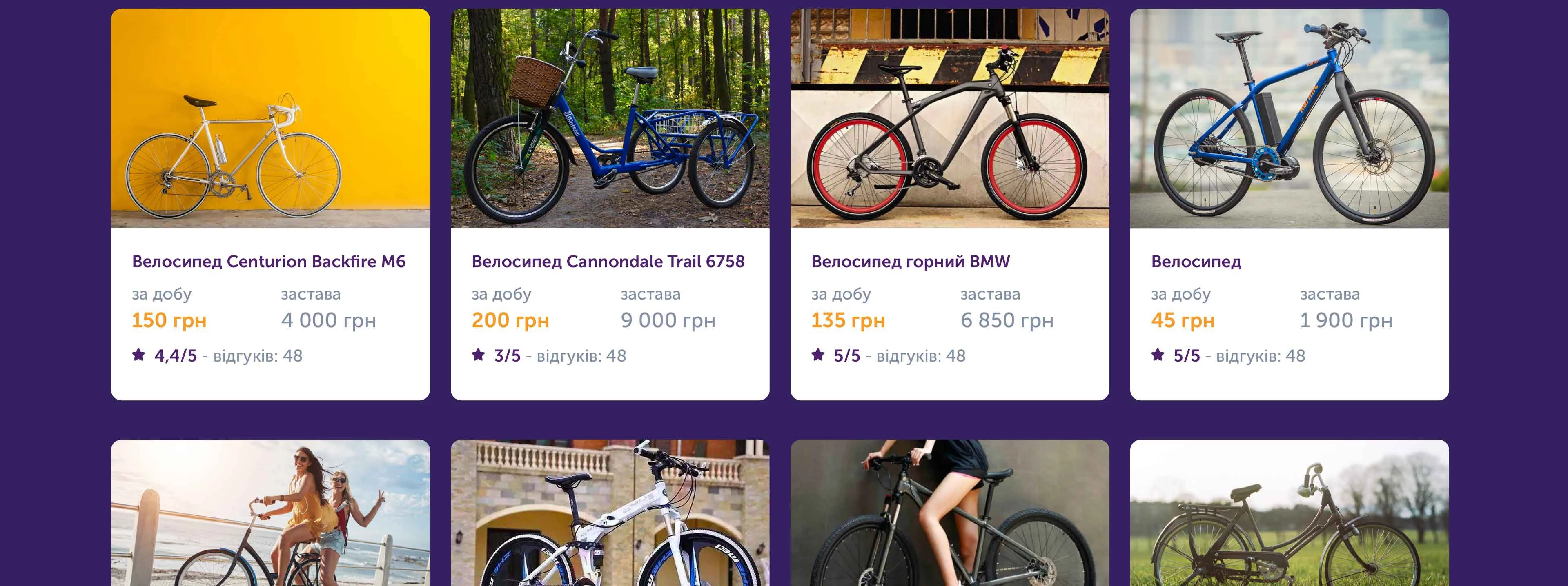
When developing the overall visual style, we aimed at creating the atmosphere of affluence and independence. For that reason, we chose the violet as the primary color. It associates with confidence and serenity.
For accents, we decided to use the orange - the color which wonderfully goes with the primary and symbolizes the warmth of relations among the users of the service. All UI elements are round shaped, which emphasizes harmony and trust - the emotional background the resource is intended to create.

Typography
Museo Sans is a geometrically clear font without serifs which, due to its rounded shapes, perfectly matches the softness of the visual style.

User Capabilities
The users register via their Facebook accounts. It obviates the need to fill in long forms. The users can:
- rent or rent out things;
- take or reject deals;
- correspond with other users on a deal page;
- leave comments after the deal is done.

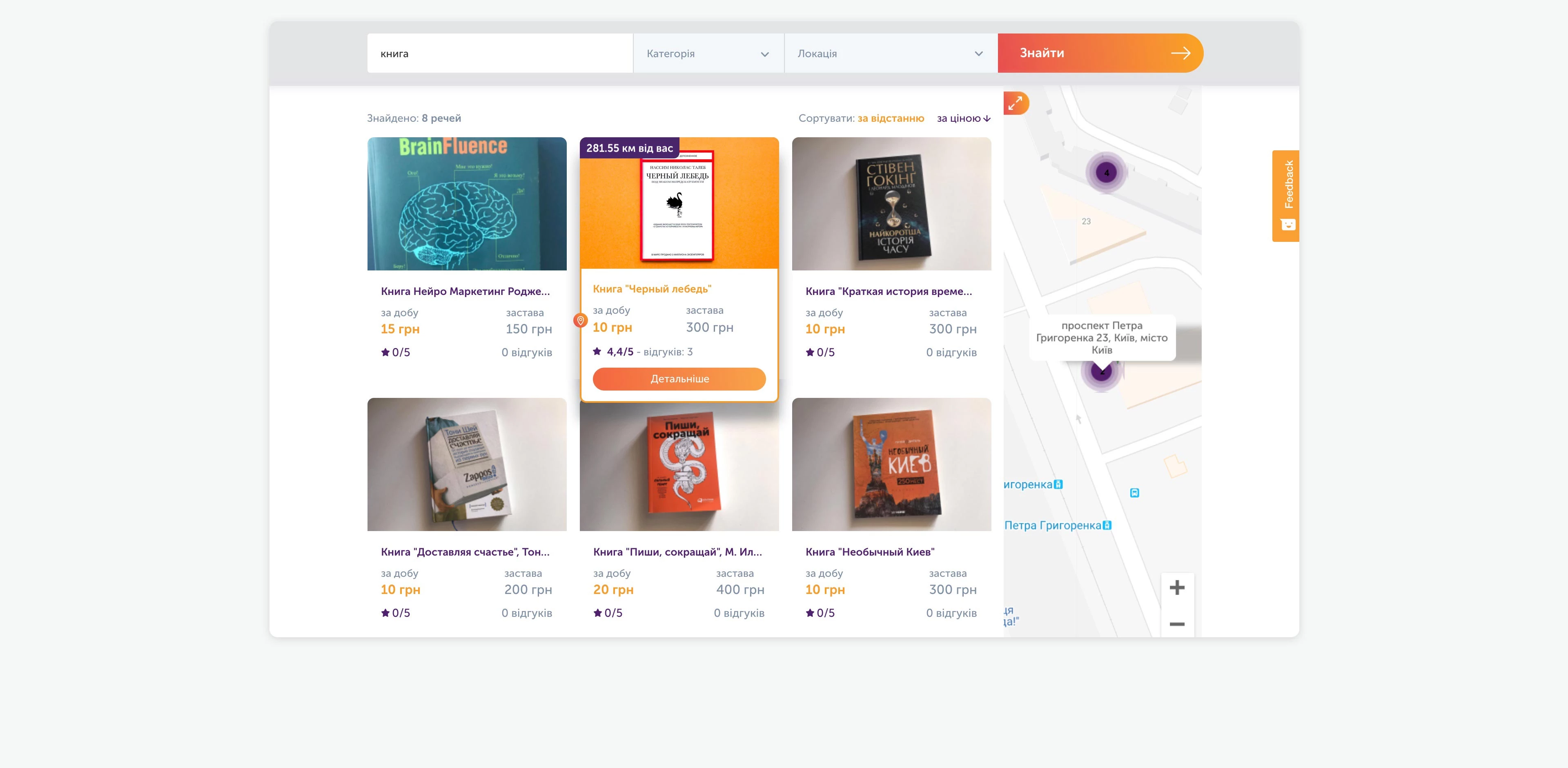
Items Search
We used ElasticSearch as a search tool for this project. With it, the user can find the item even if it was slightly misspelled. The search is organized by the name, category or location. It is available in Ukrainian and Russian.
Search by Title
The item can be found if there is a 70% match between the item name and the phrase entered by the user. To find a better match, various analyzers are used for tracing jumbled words or letters, removing conjunctions etc.
Search by Description
The passage is split into separate words. Then, the words are searched in the item’s description. If there is an exact match, the item is shown in the search results. The items found by title are shown first. Search by description has a lower priority.

Technical Part
The backend is realized in PHP framework Symfony. We implemented a real-time chat to provide the users with the opportunity to discuss the details of the deals. The chat operates with the help of Pushpin proxy server for web socket realization. And for the rent and outpost payments, Fondy payment system is used.
The key feature of the Maemo service is a map with drop-points which shows the location of the rented item. It can be seen when clicking on the item card. And when you hover a cursor over the drop point, you can see the renter’s address and the distance from to you to the item.

Cast:
 Anastasiia
AnastasiiaProject Manager
 Andriy
AndriyFrontend Developer
 Ruslan
RuslanFrontend Developer
 Yevgen Zholkevskiy
Yevgen ZholkevskiyBackend Developer
 Andrij
AndrijBackend Developer
 Yulia
YuliaDesigner
 Alex Pakholuk
Alex PakholukDesigner