
In this article we describe differences between mobile website, responsive design and native apps for smartphones and give tips on what your company should choose to become closer to mobile users.
Learn more E-commerce Services and Marketplaces
The number of people using mobile devices is constantly growing and according to estimates 6.1 billion people or 70% of Earth’s population will have smartphones by 2020. It means that companies working in any industry should find a way to become closer to mobile device users if they want to survive and prosper in a new mobile-driven world.
There’re several ways to achieve it:
- Mobile website development
- Creating a mobile app (for iOS, Android and Windows Phone)
- Transitioning to responsive website design
Let’s learn about different approaches to making your business mobile-friendly.
Creating website for mobile devices
Mobile website is a separate version of your website users see when opening it in a browser on their mobile device. Unlike a desktop version mobile site is created to be viewed on small screens.
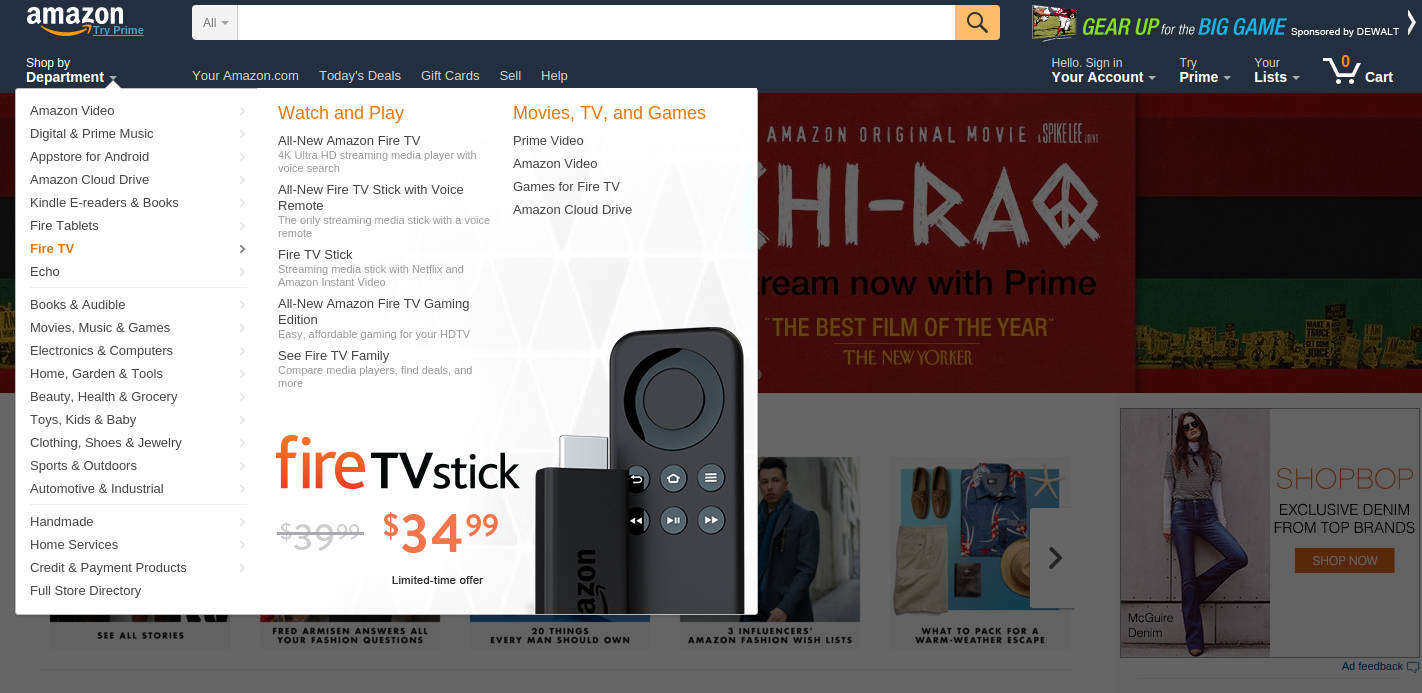
For example, here’s a desktop version of Amazon website with a complex menu):

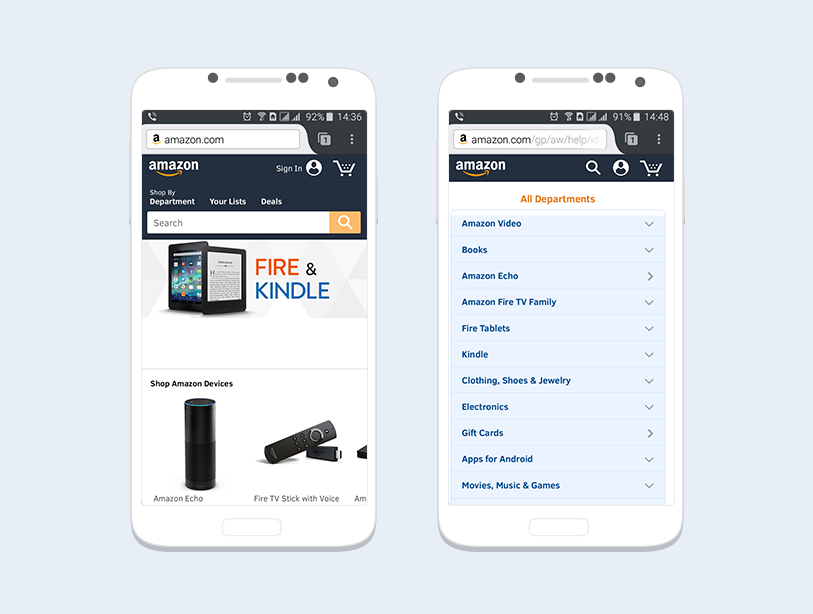
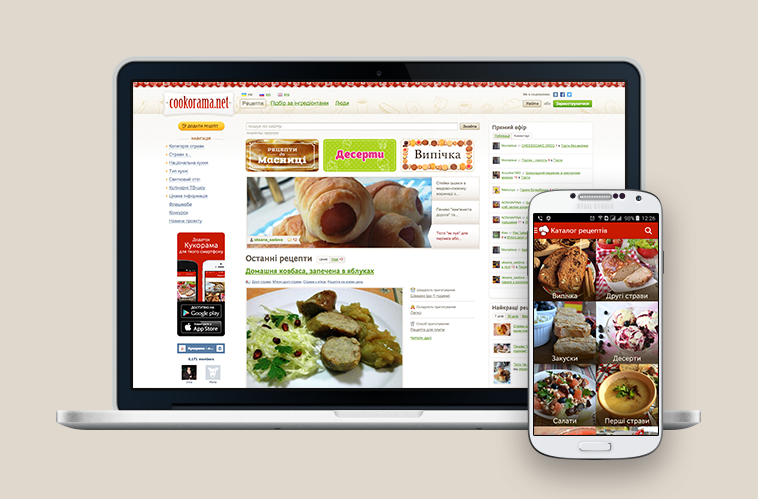
In mobile version a menu with sections and subsections is opened on a separate screen and swipe is used for viewing products featured on the main page:

Interestingly, the most popular mobile website in the US is Buzzfeed. It is followed by Answers.com, Wikia, Urban Dictionary and Bustle. At the same time the list of top sites in the US independent of platform is quite predictable:
- YouTube
- MSN
- Bing
So why is mobile list so different? The answer is simple: all US top websites have mobile apps, that most people prefer to use for accessing them.
If you are on a budget and your website is not a platform for sales or social network, mobile web design is an option to think of. But if your company is selling products or services over Internet or you own news or mass media website or social network, native app for Android and iOS would be a better choice since research shows that users spend 18x more time in them.
Mobile application development
Mobile application is a special program developed according to the requirements of the respective mobile operating system, usually Android or iOS. In order to work with it users have to go to the app store (Google Play or App Store from Apple), find and install it on their device.
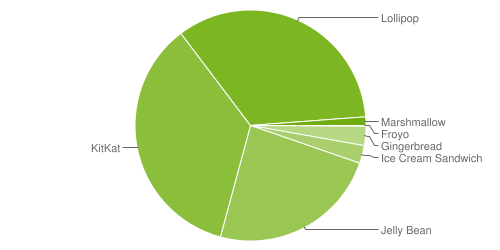
If mobile website development requires testing of the end product in various mobile browsers, when creating mobile app there’s a need to make it work with several mobile OS versions. For example, here’s data on Android platform version usage:

As you can see, most users are still with KitKat, Lollipop and Jelly Bean versions even though Marshmallow was released.
The next difficulty lies in app appearance. If mobile website design can look very similar to the website, to create mobile app for smartphones one should follow interface guidelines provided by mobile OS developers. This approach has its own advantages: app looks more native to the OS and works faster thanks to platform integration.

But mobile websites aren’t useless too — they are easier to get traffic with. At the same time apps get more unique actions and users tend to spend much more time in them, as we mentioned earlier.
So what do we recommend you to create: mobile website or app? If the budget allows it, we advise to build mobile website (or redesign your website to make it responsive) and applications for Android and iOS. This will allow your company to get attention of both casual and regular users.
But startups offering on-demand economy solutions can get away with app only. In this case instead of a website a landing page describing main features and advantages and encouraging to download app is used.
Responsive website development
When you order responsive web design, there’s no need to create a separate mobile version of your site. Responsive design website is design suited for devices with various screen sizes: from smartphones to laptops and PCs. We have a separate article with responsive web design examples so here we will only remind you about its main advantages:
- Allows to show users different content depending on the device.
- Easy to make changes. If you want to add new module or section it is done only once.
- SEO advantages. With responsive site you don’t have to worry about working on attracting traffic to two versions of the website.
Google also recommends to use responsive websites for mobile devices. But responsive web design involves some challenges too:
- Site needs to be optimized for loading on mobile devices and with slower connection.
- Images of different size should be prepared for desktop and mobile devices.
- For devices with small screens a separate menu should be designed.
- More time is needed to thoroughly test the website.

What kind of companies need adaptive design? Corporate websites, blogs and news media — those are websites people used to scroll through. Online shops that don’t have an app or mobile version of the website should think about one too. Even though level of conversion for mobile devices is lower than for PCs and laptops, the number of orders done with smartphones and tablets is growing: in the US it was 19% in 2014 and 25% in 2015.
Studio stfalcon.com offers design and development of responsive websites and mobile applications for Android and iOS. Contact us and we will help your business go mobile.