
It is difficult to imagine a modern mobile application without animations. Good animation allows you to create an application that attracts attention and is easy to use, while not distracting the user from the app itself. This is not a technical article, but rather an overview of how to spice up Android application without blowing the budget and project deadlines.
Why do you need animation?
Anima (lat.) — the soul. The animation in mobile design is a revitalizing of inanimate objects through the movements additions. Evolutionary developed so, that people are watching moving objects more carefully — a very long time before it was necessary for survival. Thus, by adding a bit of animation to the mobile app we make users feel more «alive» — people use an app which they can trust to. This is especially important when you need to develop a mobile application where user interacts with the interface directly, using intuitive gestures.
Android has quite a lot of tools for easy animations’ creation. However, some animation types are quite difficult to implement, their abundance can increase the cost of mobile application development a lot.
Animating Layout Changes
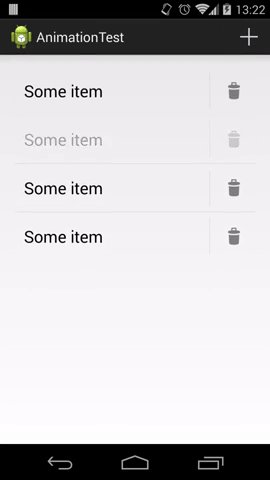
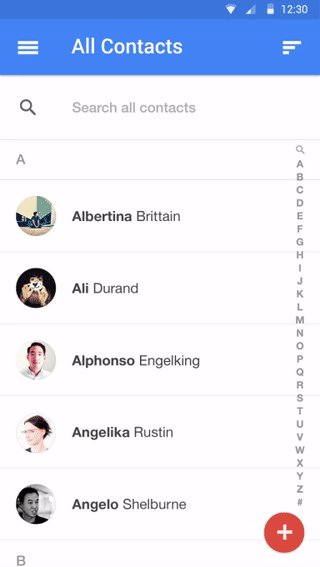
The easiest way is Animating Layout Changes. The layout’s animation is a pre-loaded animation, which the system runs each time you make changes to the layout’s configuration. All you need to do is to set the attribute in the layout to tell the Android system that this animation has changed, and the default animation will be run for you. When you add, remove or update elements in the layout, they will be animated automatically, it’s great for screens with multiple statuses and lists:
 |
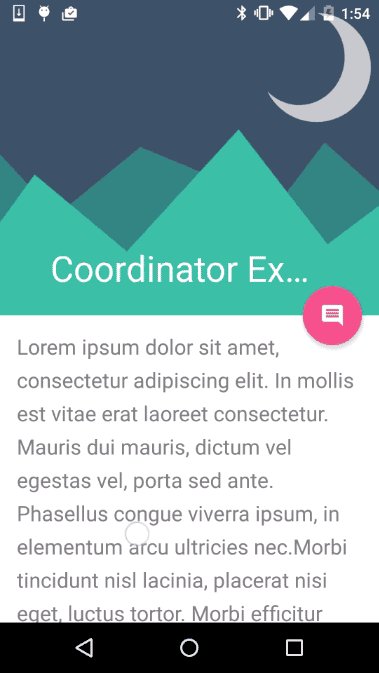
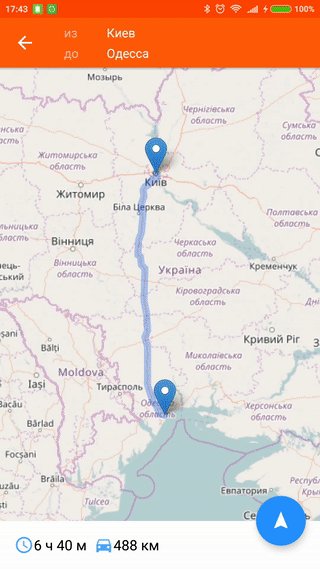
Coordinator Layout
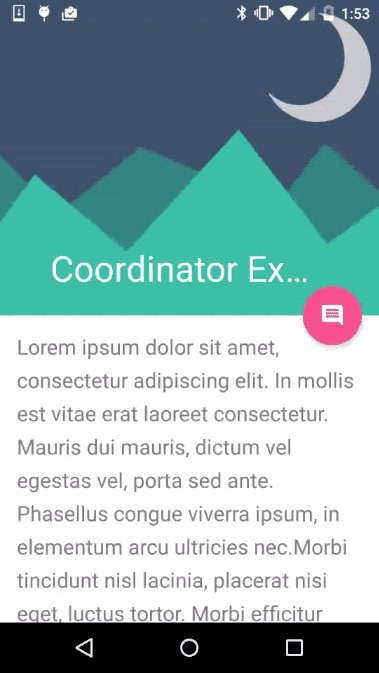
The main ability of this layout is to coordinate the dependencies between the child elements. To do this, all we need is to define rules for the elements’ behavior. In fact, part of the standard elements are already provided for the default behavior. Also it is possible to change the default behavior for any element in the layout. Let’s consider the following picture:
 |
In this example, you can see how elements are placed relative to each other. Without resorting to detailed view, we can see how some elements depend on others.
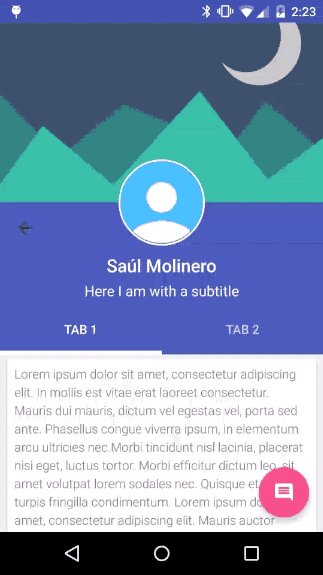
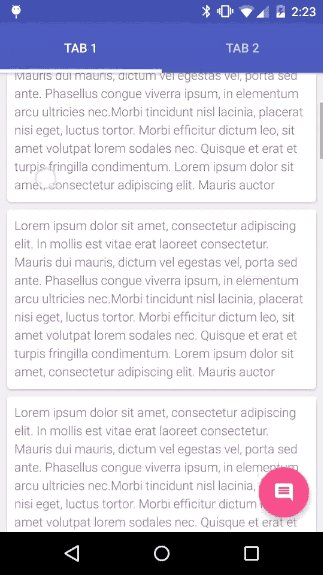
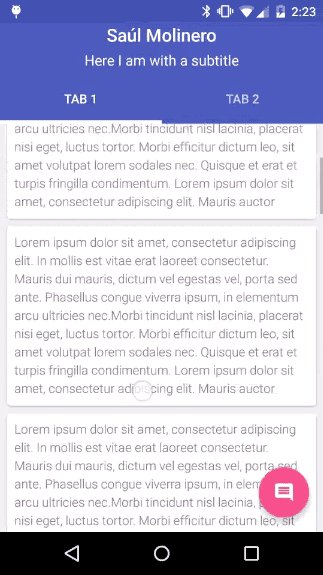
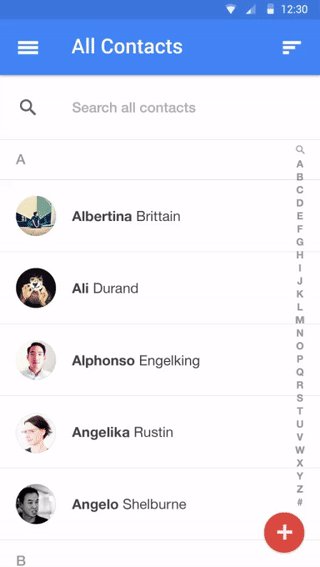
Panel Animating during the scroll
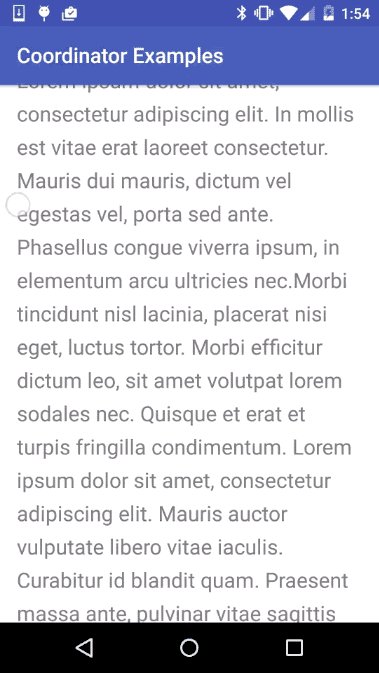
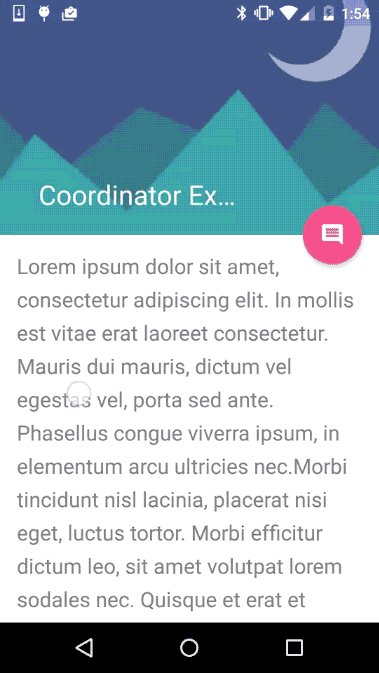
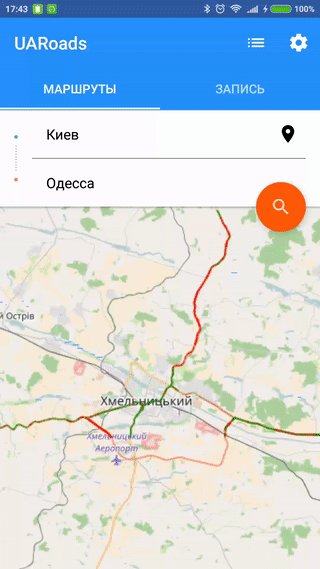
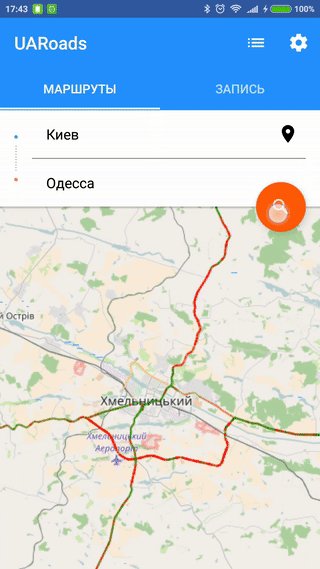
This allows you to place elements vertically, with defined parameters and to control their behavior when the content is scrolled. There is also the possibility to define rules for how elements should behave while scrolling.
 |
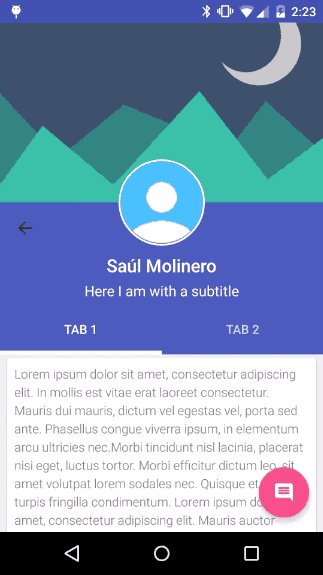
Such animation is perfectly suited for the implementation of screens with lots of content where some of the information can be highlighted as the main. A great example of this screen is the user’s profile.
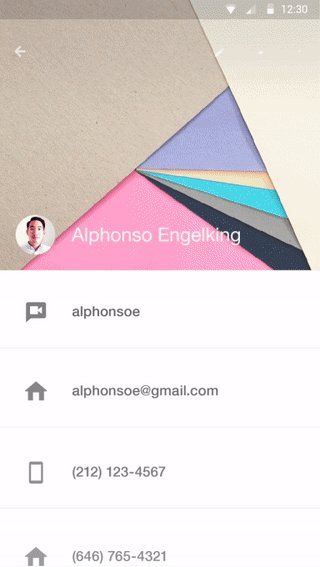
Reveal Effect
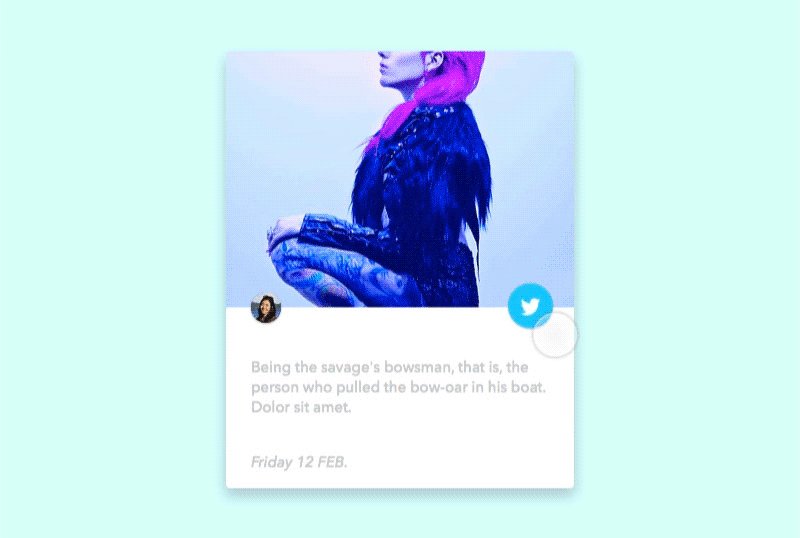
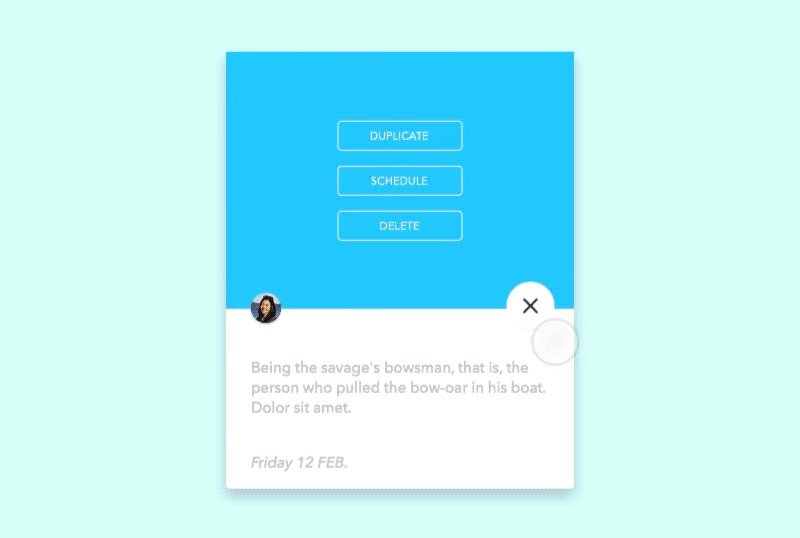
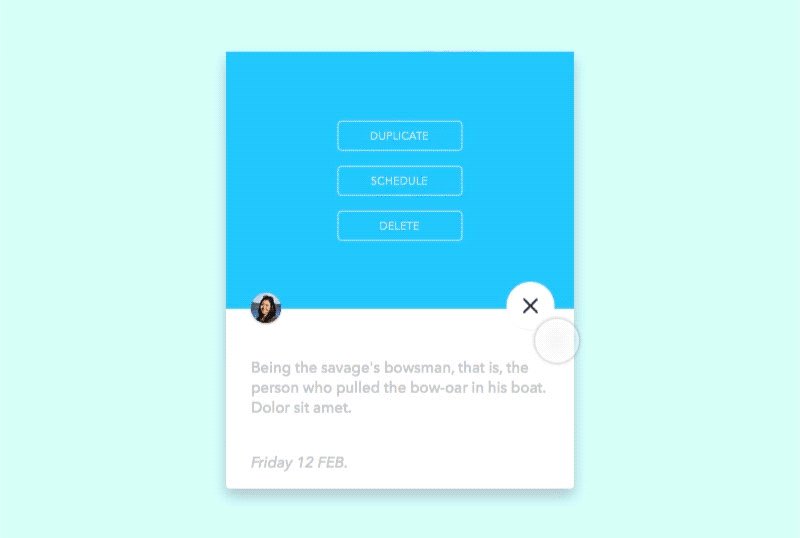
Reveal Effect provides visual continuity for the user interface when you show or hide a specific group of elements. This effect is great for transitions between pieces, or changes in screen’s states.
 |
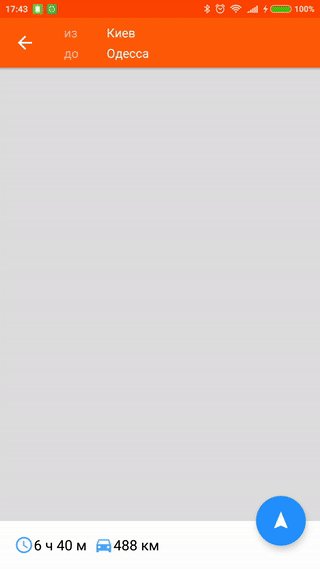
Based on the Reveal Effect, you can make more complex effects. For example, if you combine it with animating of the element’s parameters, we may implement such transition between screens:
 |
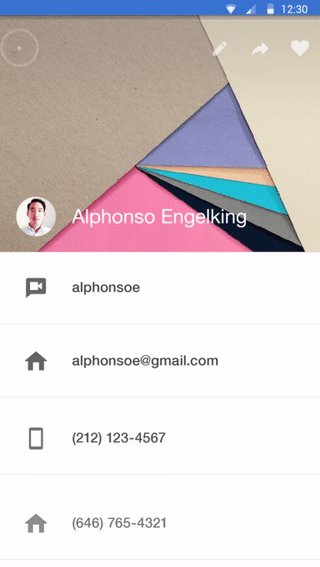
Transitions Between Screens
Transitions in Material Design apps provide visual connections to different states through motion elements and transformations between common elements which are present on both screens. You can select a custom animation for the start and end transitions and for transitions of shared elements between screens.
 |
By using these simple tools we can visually improve a mobile app in short terms, and thus bring a positive impact on the final project’s estimate. The only recommended condition is that all animations must conform to the principles of Material Design. It is important because strong deviation from these principles will not give the possibility to implement all the animations in standard ways that increase complexity and development time.
Need assistance with building an native Android app? Feel free to contact us at info@stfalcon.com. Turn your brilliant business ideas into reality with Stfalcon team!



