We develop large and medium-size marketplaces, CRM, TMS, ERP
Front-end Development
Back-end stack
UI/UX Design
Process of web development
Requirements


Development
Software testing


Support

Stfalcon Facts In Figures
364+
finished projects80+
specialists16+ yrs
on the market4.9
rate on the ClutchIndustries We Transform
Our experience across diverse domains allows us to deliver custom web app development services that align with each industry's specific needs. Whether you're in fintech or e-commerce, our team tailors digital solutions to help you grow and innovate








Our Clients Around the World
Reviews from Our Clients
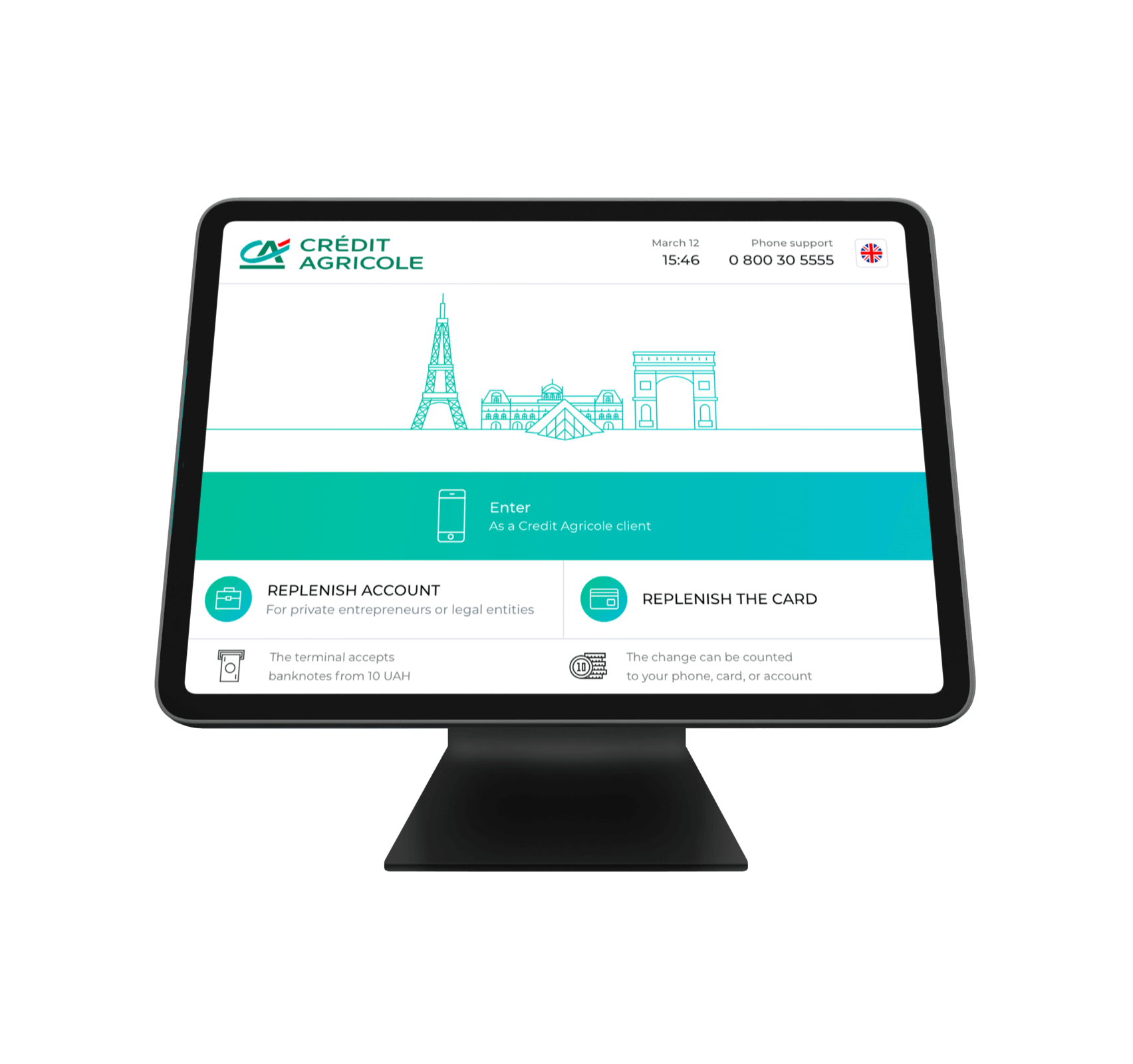
Credit Agricole
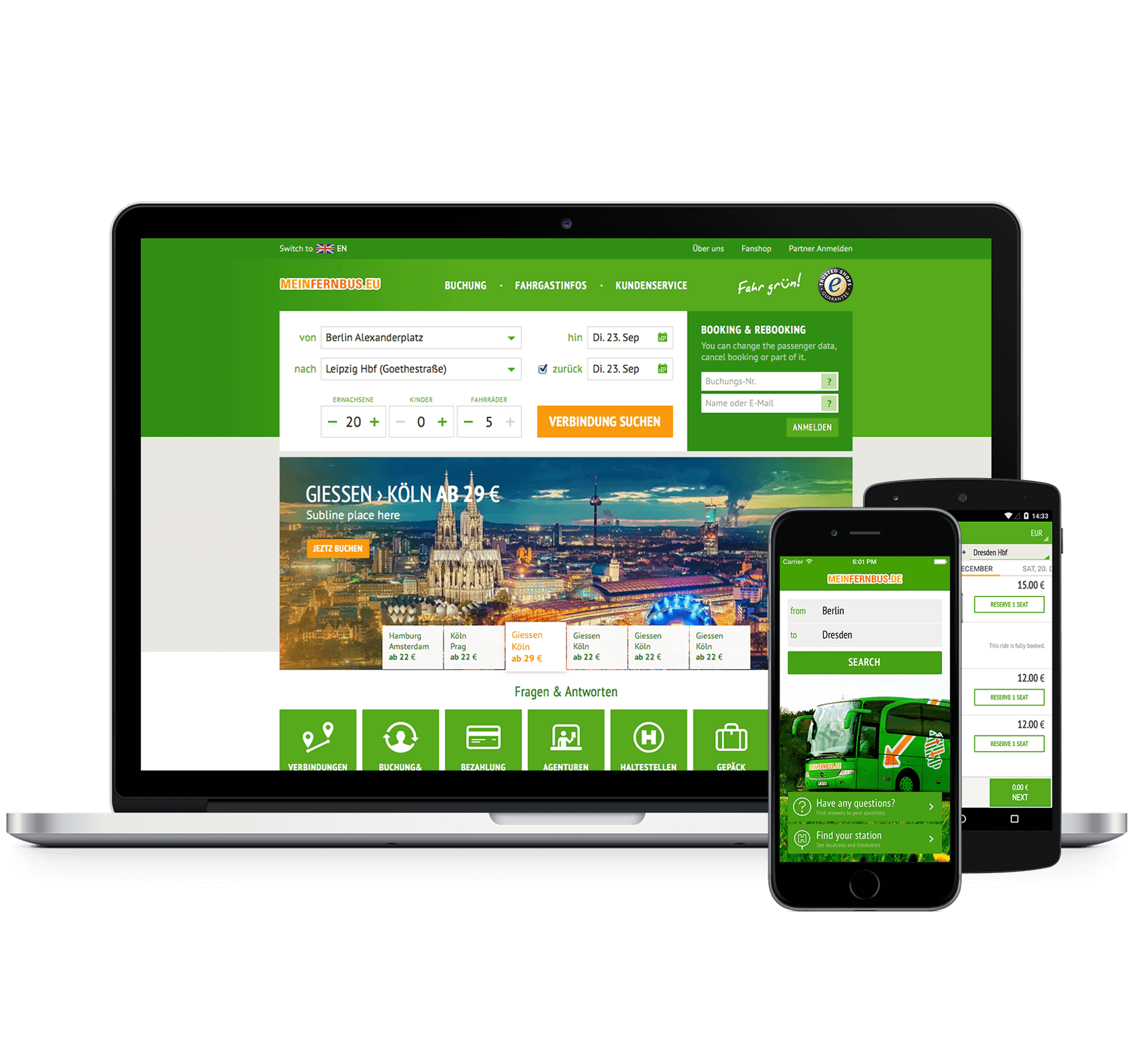
MeinFernbus (now Flixbus)
Our Web Development Technology Stack
We use this robust tech stack to deliver custom web app development solutions tailored to your project’s scalability, performance, and business logic needs
Backend stack
 PHP
PHP Symfony
Symfony Doctrine
Doctrine PostgreSQL
PostgreSQL MongoDB
MongoDB MySQL
MySQL Redis
Redis Centrifugo
Centrifugo Kubernetes
Kubernetes Rest Api
Rest Api ElasticSearch
ElasticSearch GoLang
GoLang Microservice architecture
Microservice architecture Node.js
Node.js
Development tools
 RabbitMQ
RabbitMQ Docker
Docker GitLab
GitLab AWS
AWS Hetzner cloud
Hetzner cloud GCP
GCP PhpStorm
PhpStorm Postman
Postman
Frontend stack
 JavaScript
JavaScript TypeScript
TypeScript Vue.js
Vue.js React
React
Development tools
 WebStorm
WebStorm Git
Git Webpack
Webpack Npm
Npm Vite
Vite Yarn
Yarn GitLab
GitLab
Our Experts
Our engineers, designers, and PMs combine years of experience with a passion for innovation. As a leading web development firm, we strive to deliver scalable and custom web solutions that help businesses grow

Artem, Backend Dev
16 years of experience
Andriy, Frontend Dev
6 years of experience
Oleksandr, СТО
11 years of experience
Yevhenii, iOS Dev
3 years of experience
Vadym, Designer
9 years of experience