UA
EN

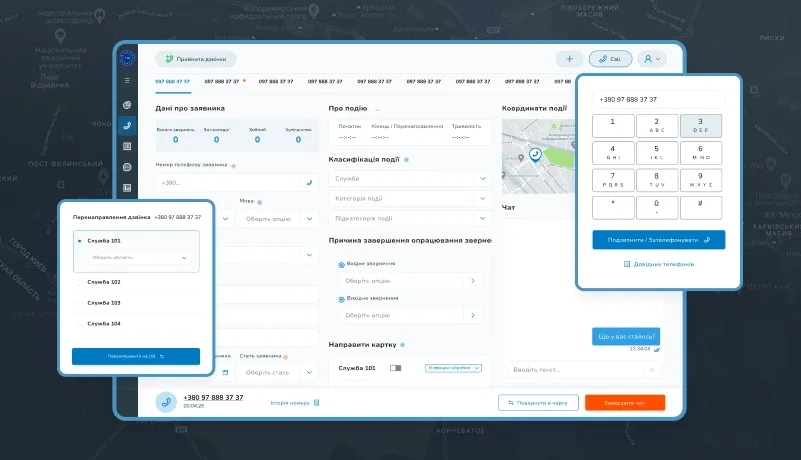
Захист
Україна
Розробка платформи екстреної допомоги для Міністерства внутрішніх справ України

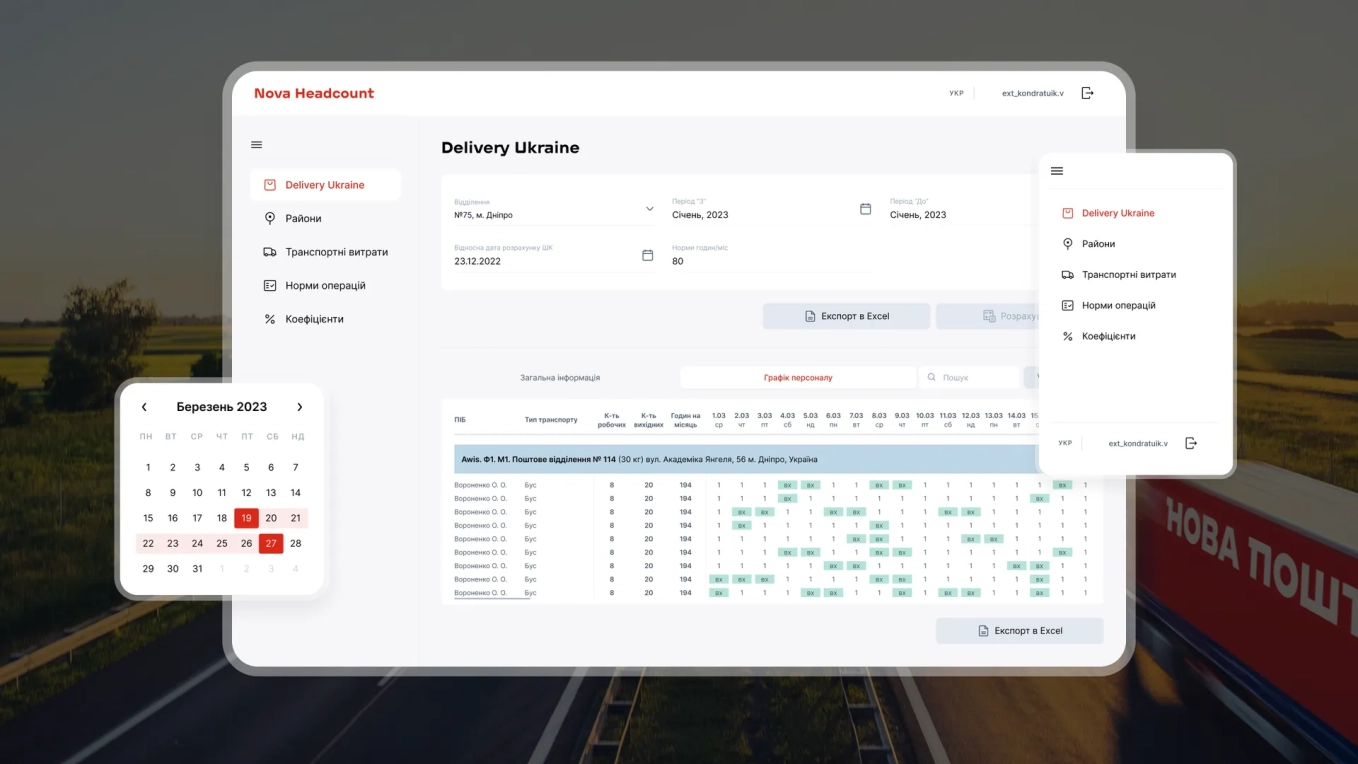
Логістика
Україна
Нова Пошта автоматизувала планування змін персоналу в 13 тисячах поштових відділеннях

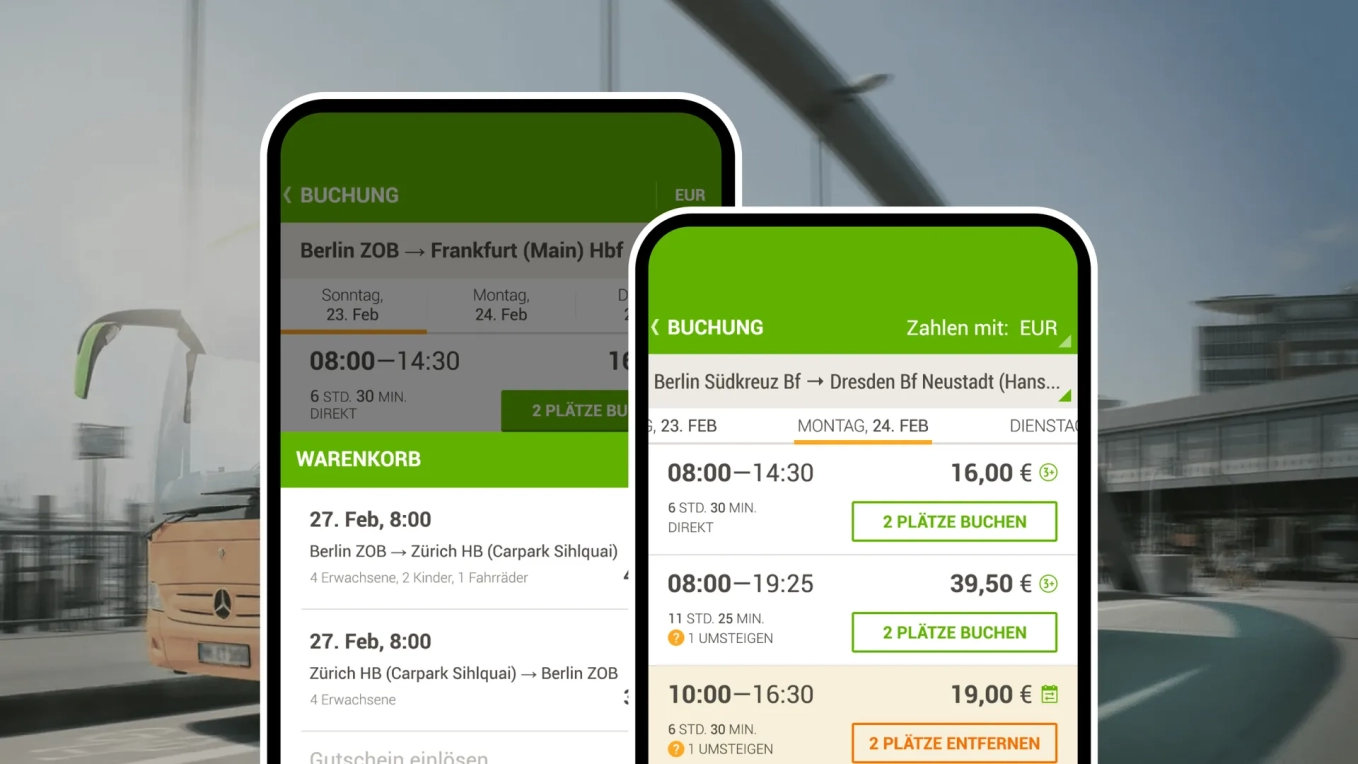
Транспорт
Німеччина
Стартап завойовує 40% ринку завдяки розробці платформи бронювання квитків

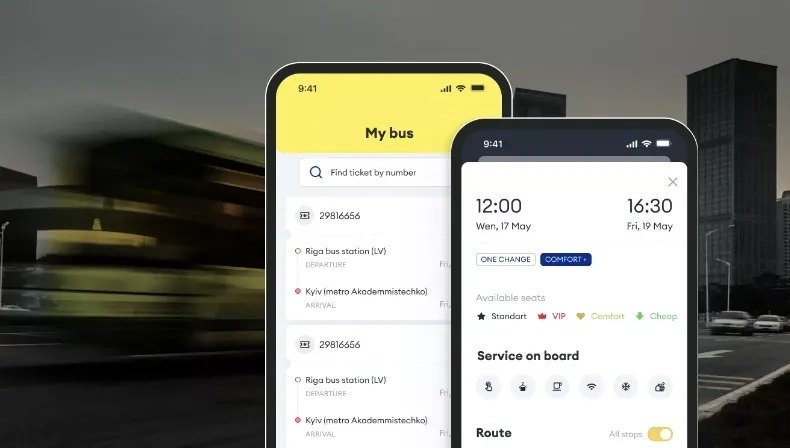
Транспорт
Латвія
Європейський автобусний оператор подвоює продажі квитків після оновлення застосунку

Транспорт
Україна
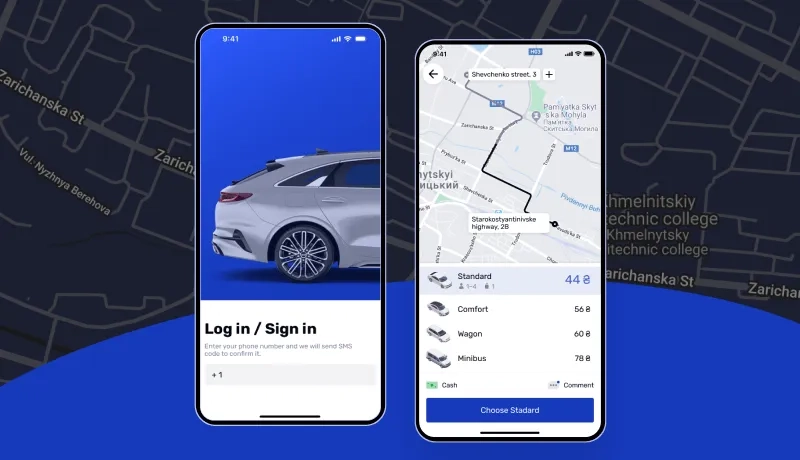
BBGO залучає нових клієнтів завдяки ефективній платформі для замовлення таксі

Логістика
Україна
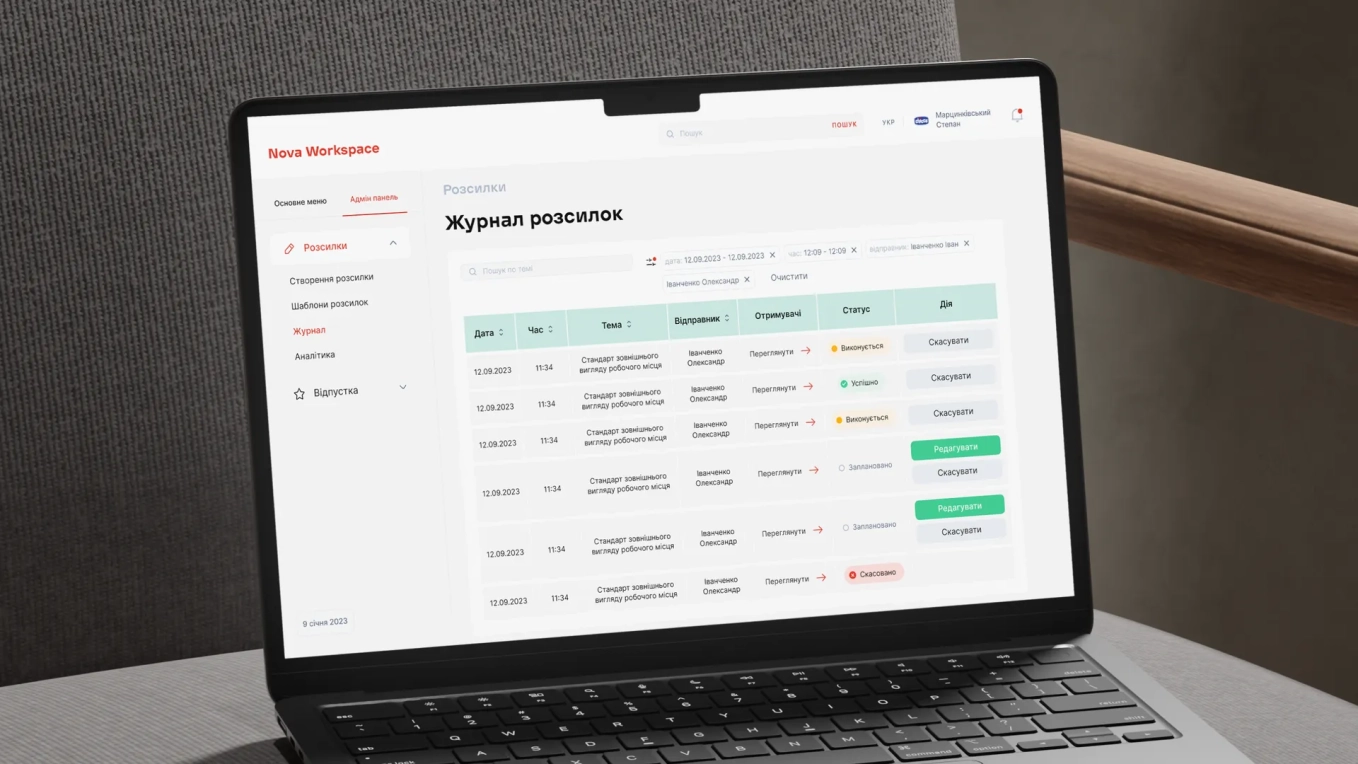
Нова Пошта заощадила $1,3 млн на управлінні персоналом завдяки порталу робочого простору

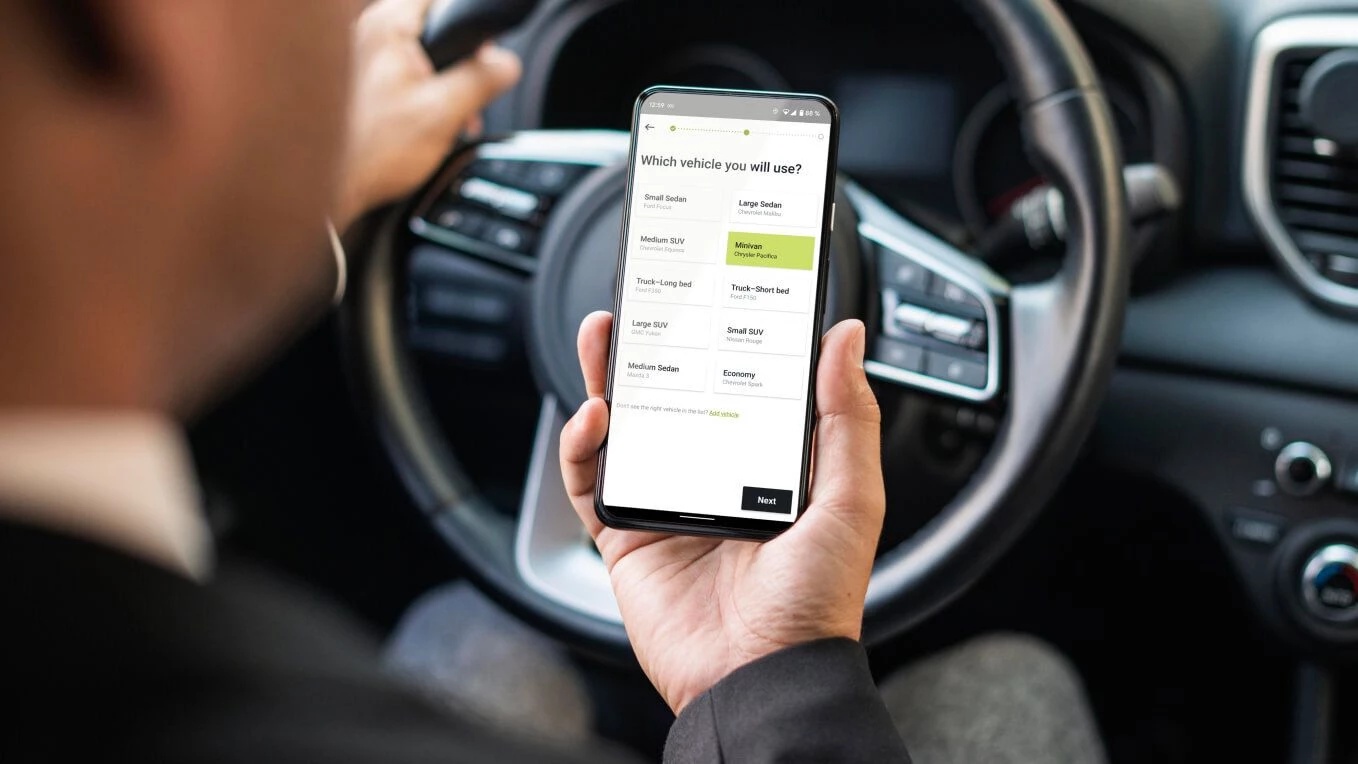
Транспорт
Україна
Розробка P2P-платформи каршерингу для орендарів і власників автомобілів

Транспорт
Сполучені Штати
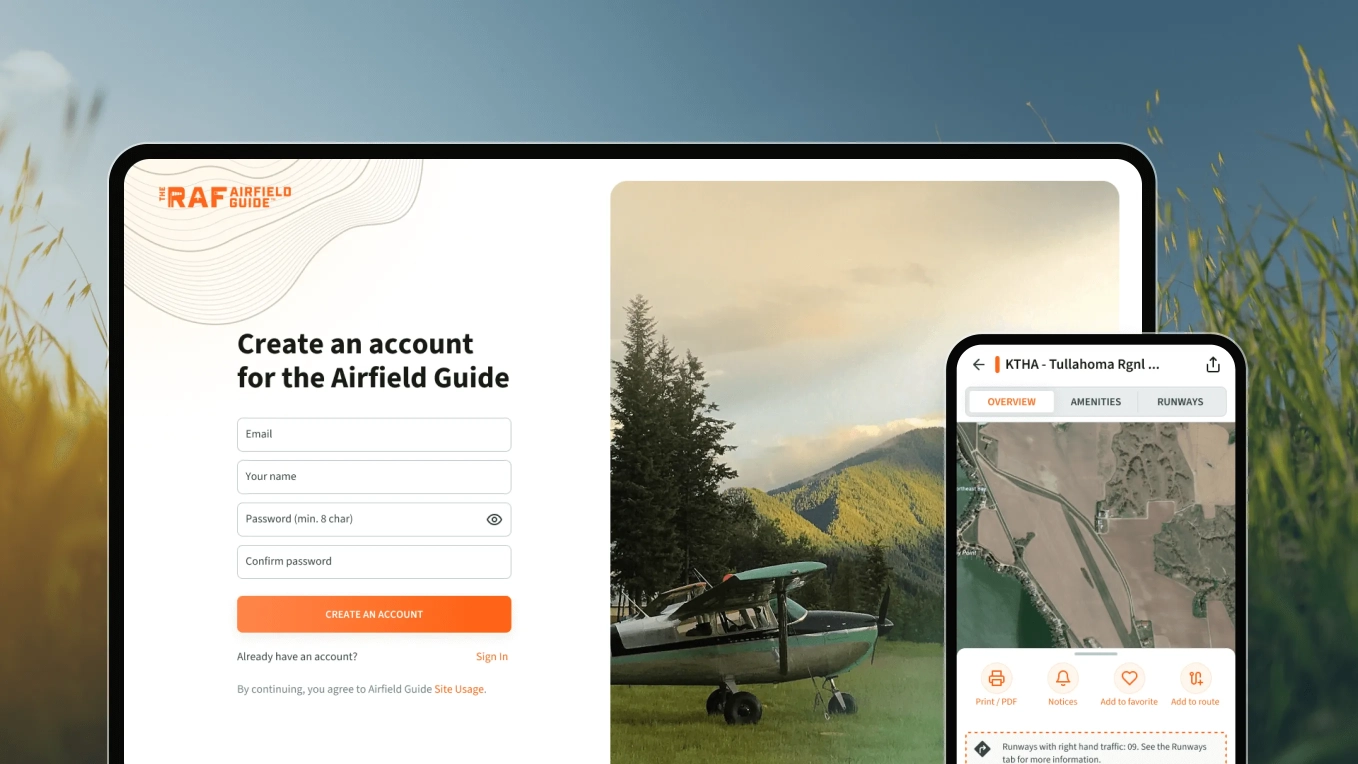
Розробка вебсайту путівника прихованих аеропортів та локацій для пілотів

Логістика
Україна
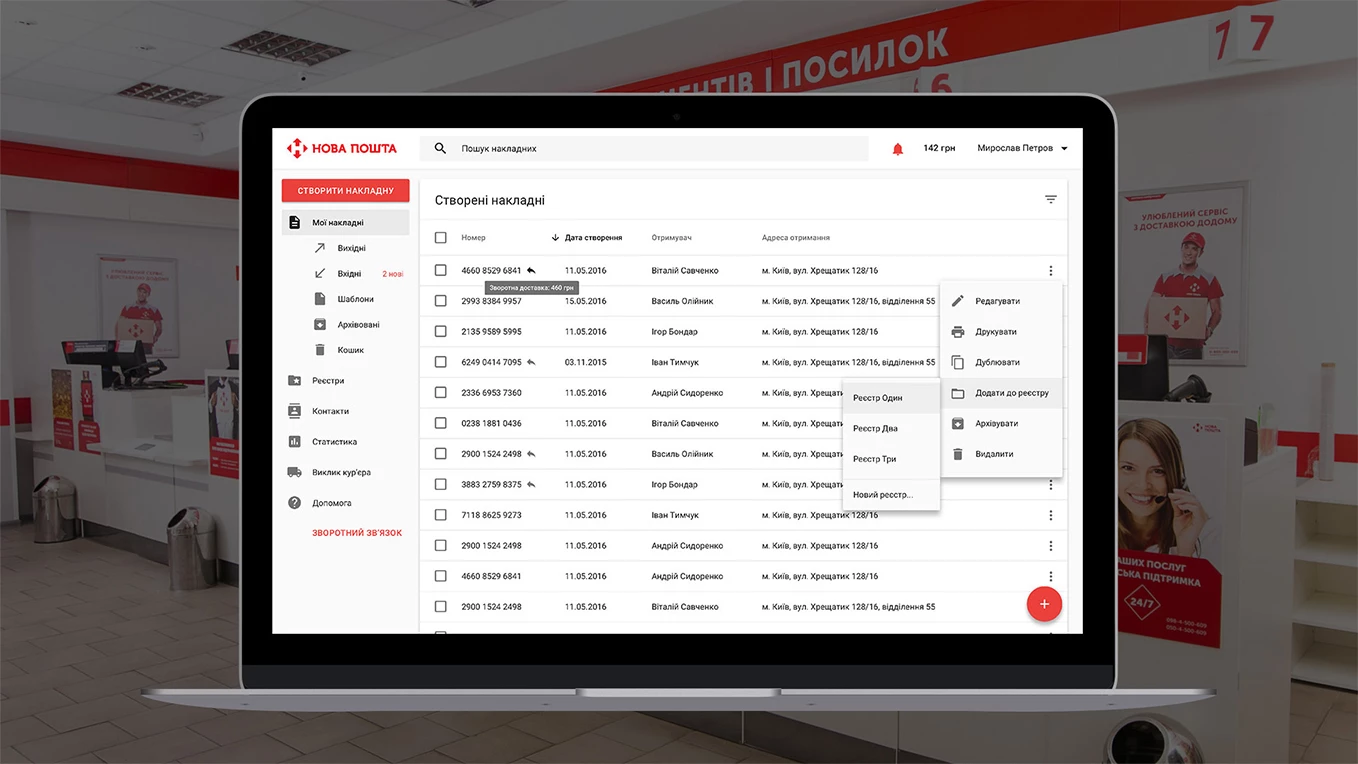
Проєктування інтерфейсу особистого кабінету для лідера експрес-доставки

Логістика
Україна
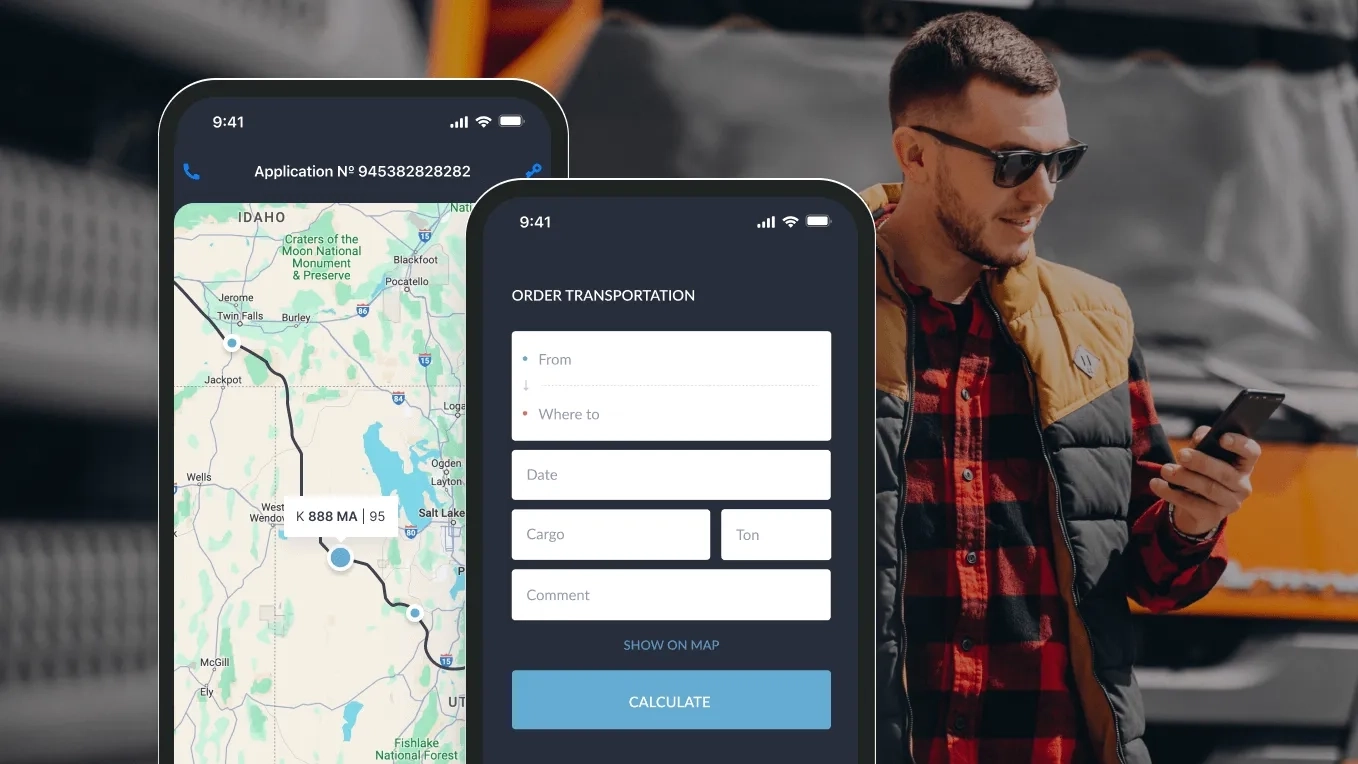
Розробка сервісу для ринку вантажного перевезення зернових культур

Захист
Україна
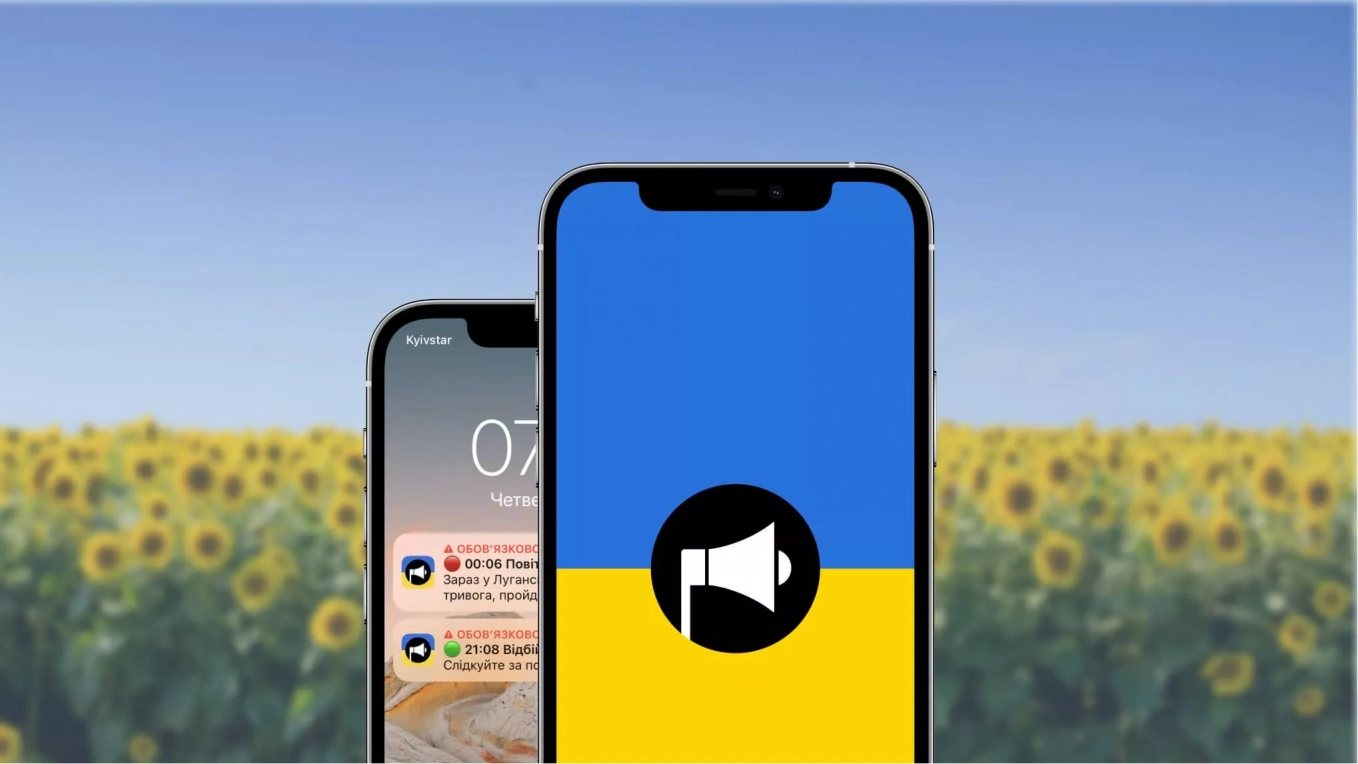
Розробка застосунку для сповіщень про повітряну та інші види тривог

Транспорт
Україна
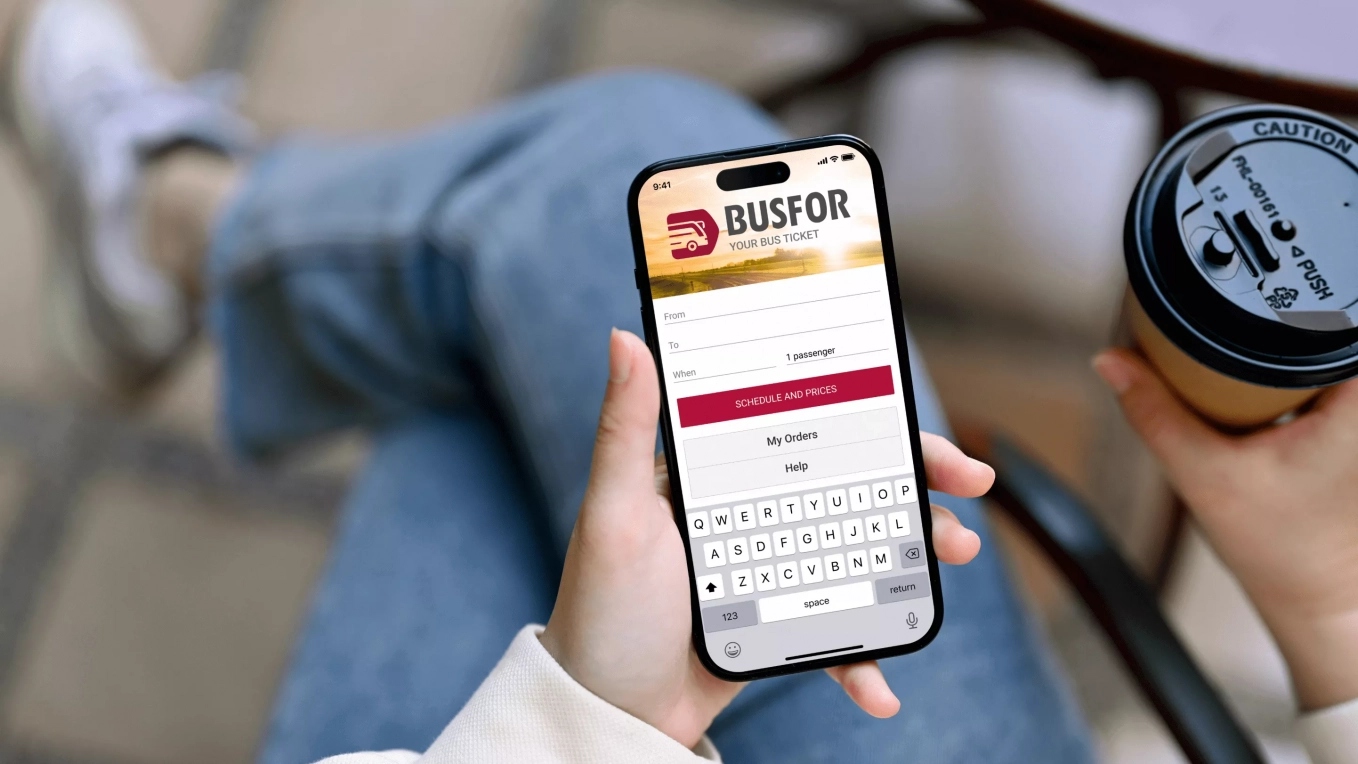
Розробка додатків Android та iOS для сервісу з продажу автобусних квитків

Туризм
Німеччина
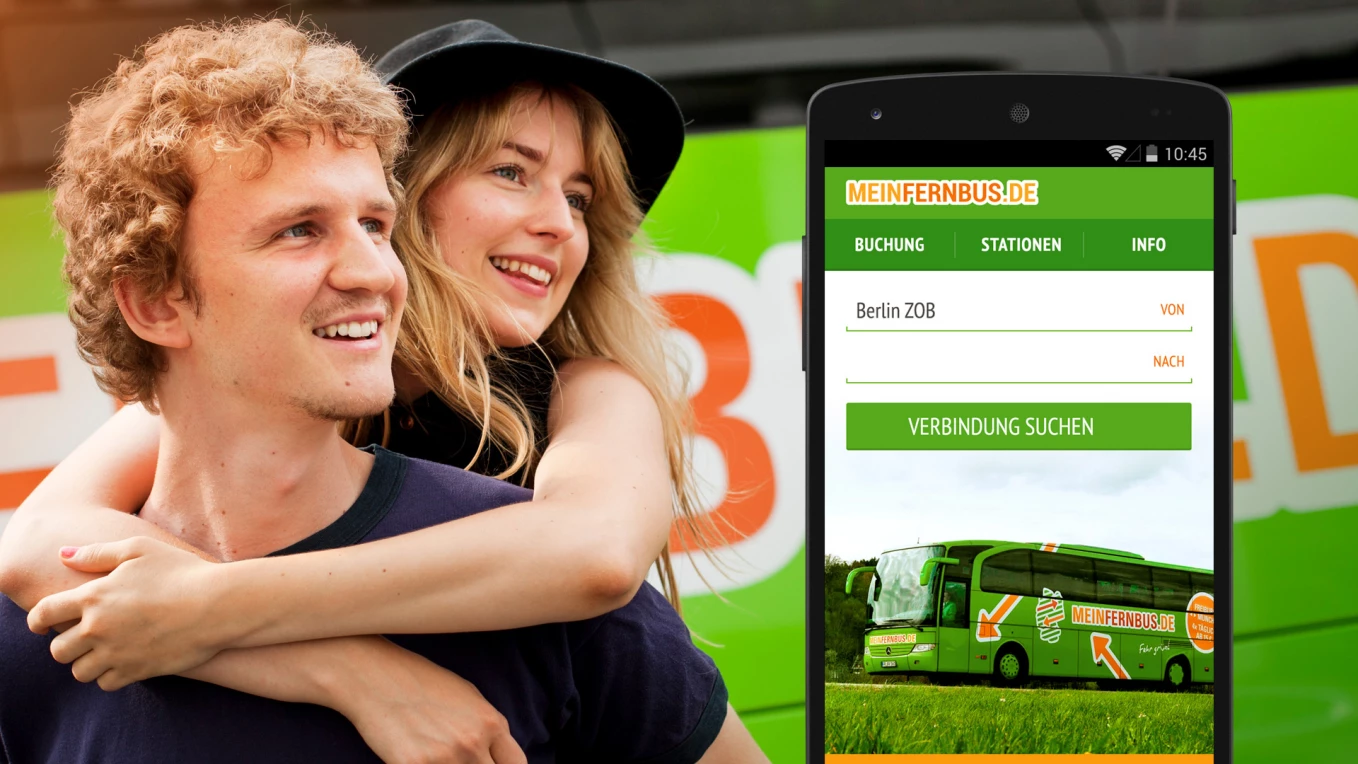
Розробка мобільного додатку для найбільшого пасажироперевізника

Електронна комерція
Україна
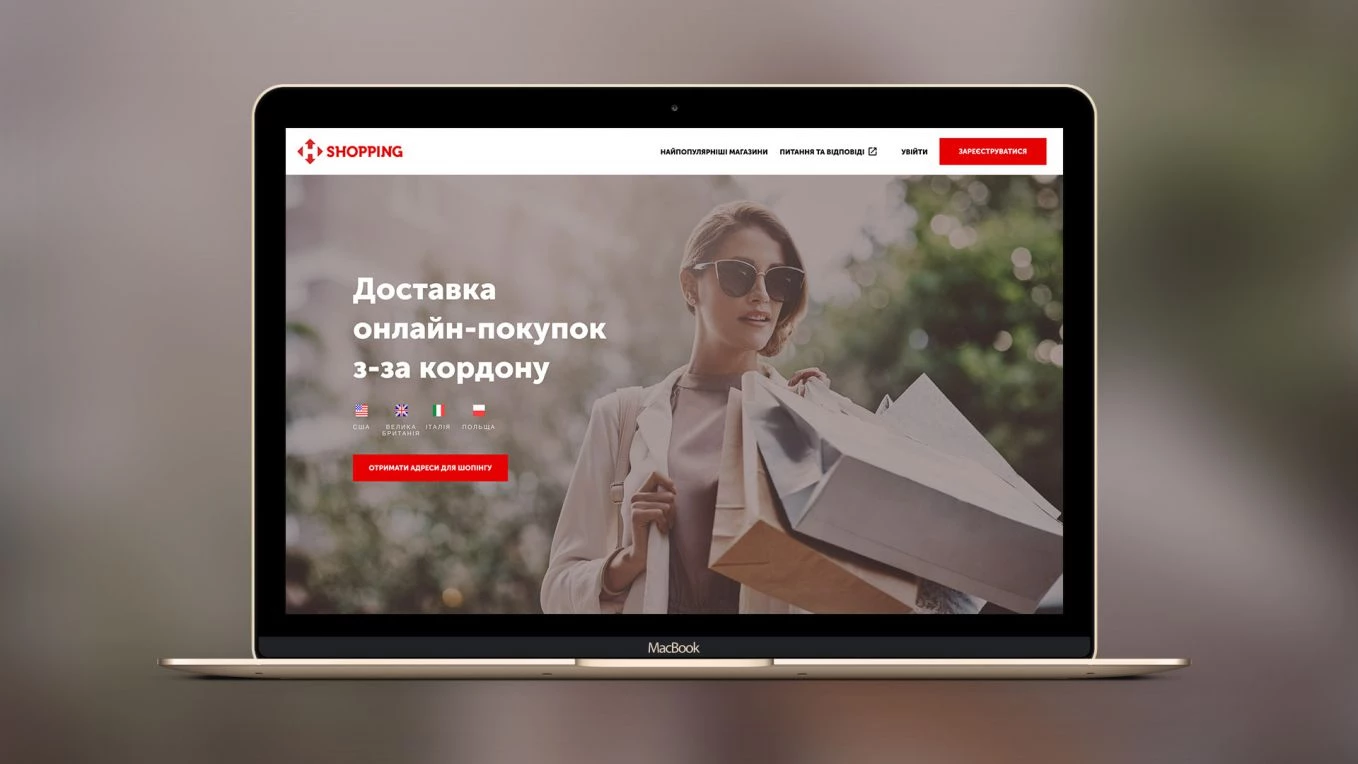
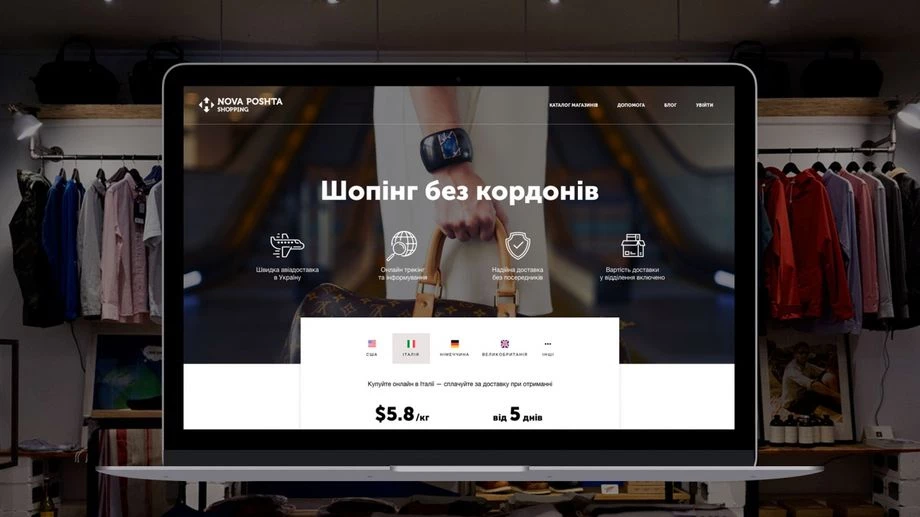
Редизайн сайту сервісу доставки з закордонних магазинів

Логістика
Швеція
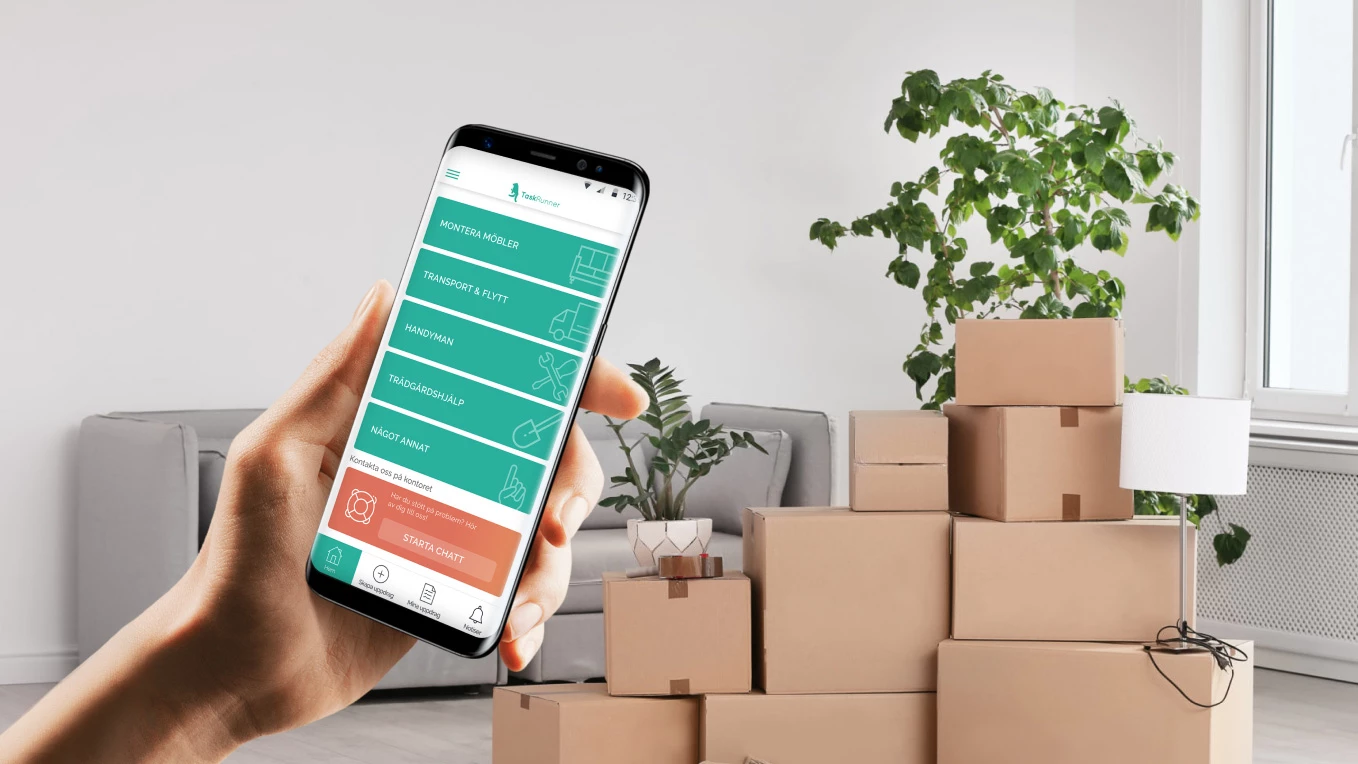
Онлайн-платформа для замовлення послуг

Логістика
Саудівська Аравія
Розробка логістичного додатку для служби доставки

Фінтех
Україна
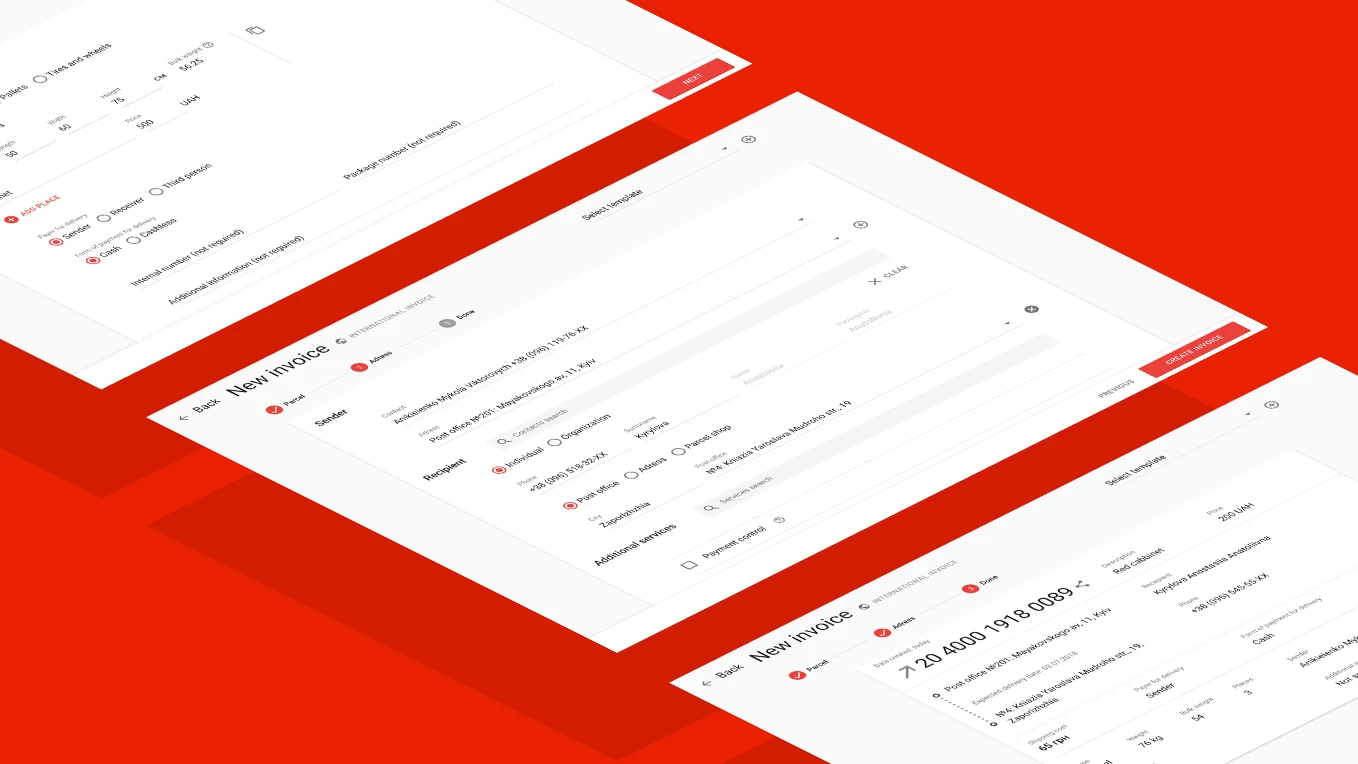
Форма створення інвойсу на відвантаження

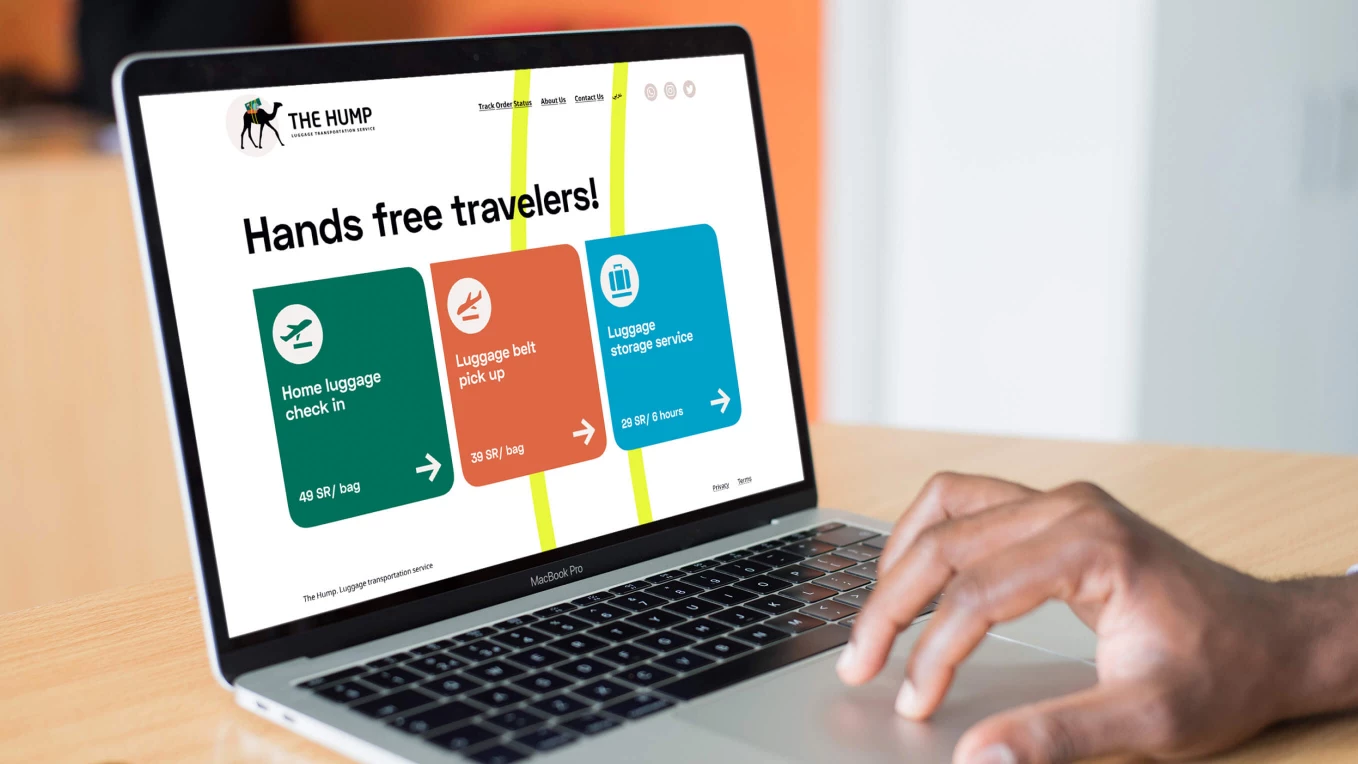
Транспорт
Саудівська Аравія
Розробка сервісу перевезення багажу

Логістика
Сполучені Штати
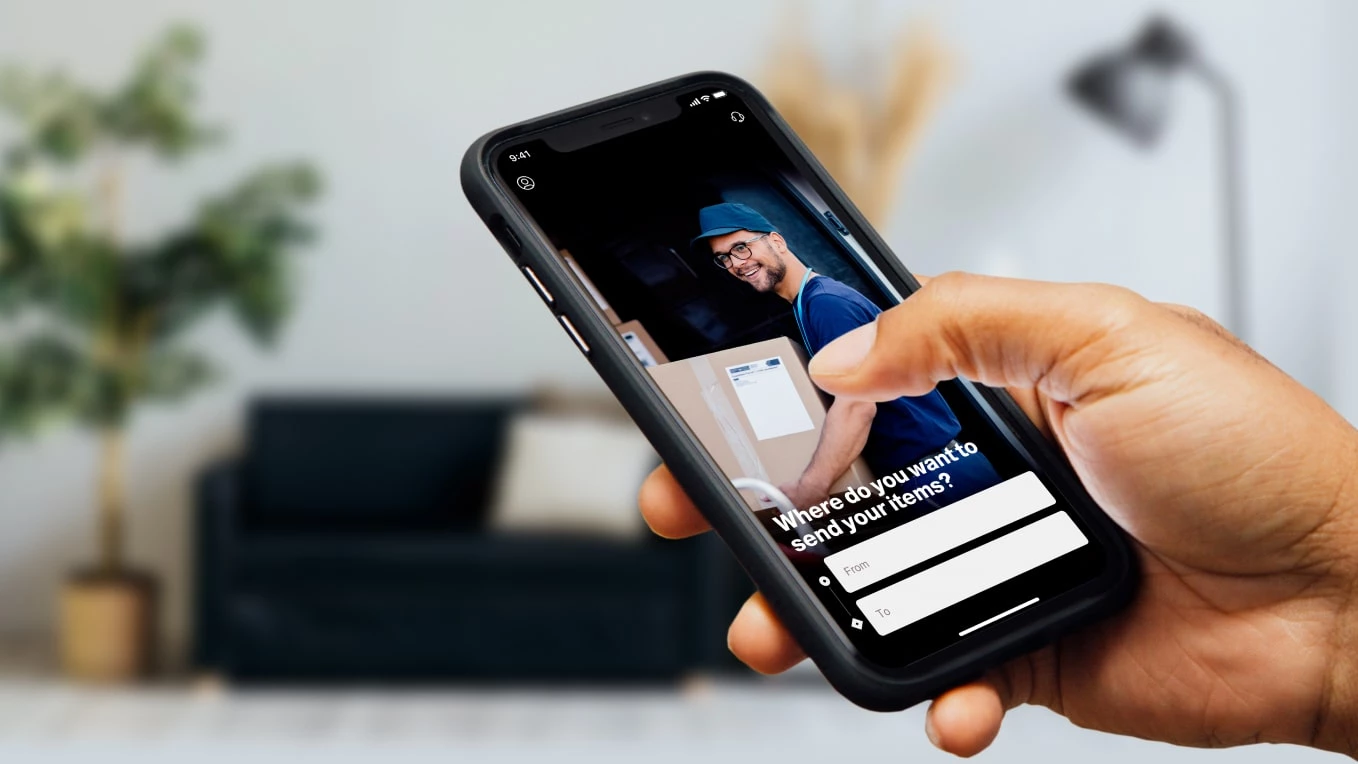
Розробка застосунку для спрощення обміну посилками

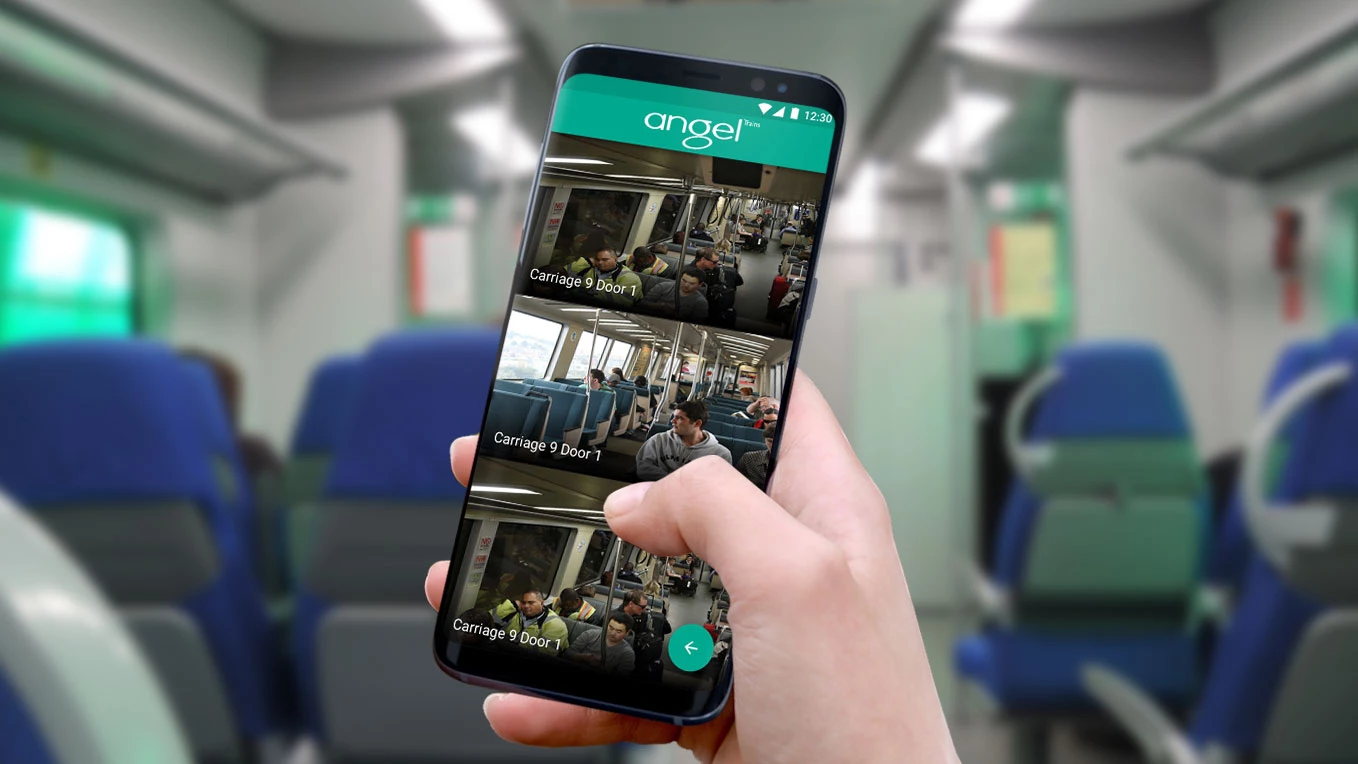
Транспорт
Велика Британія
Система спостереження і перегляду відео за допомогою мобільного додатка

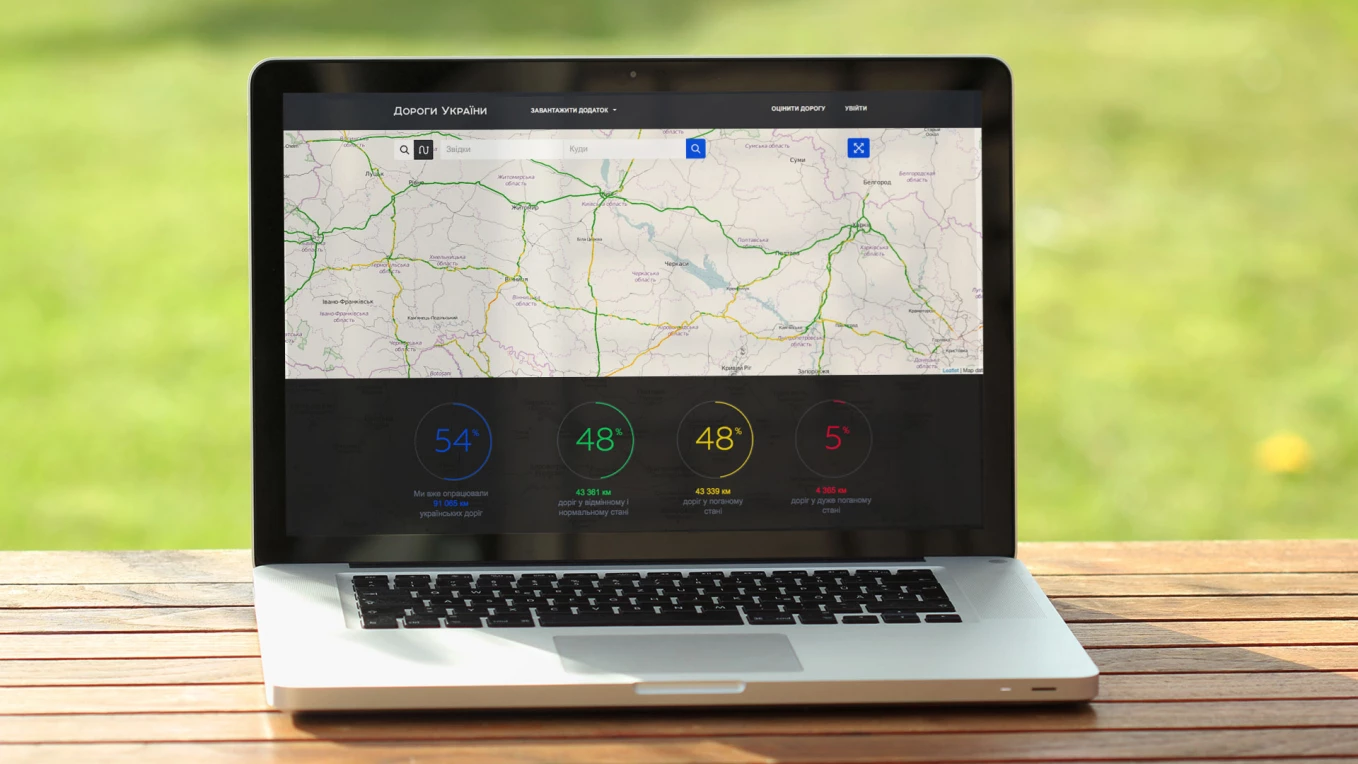
Транспорт
Україна
Соціальний стартап оцінки якості дорожнього покриття "Дороги України"

Логістика
Саудівська Аравія
Розробка додатку для сервісу доставки

Електронна комерція
Україна
Розробка сервісу доставки товарів із зарубіжних інтернет-магазинів

Їжа
Німеччина
Проект під NDAs

Медицина
Сполучені Штати
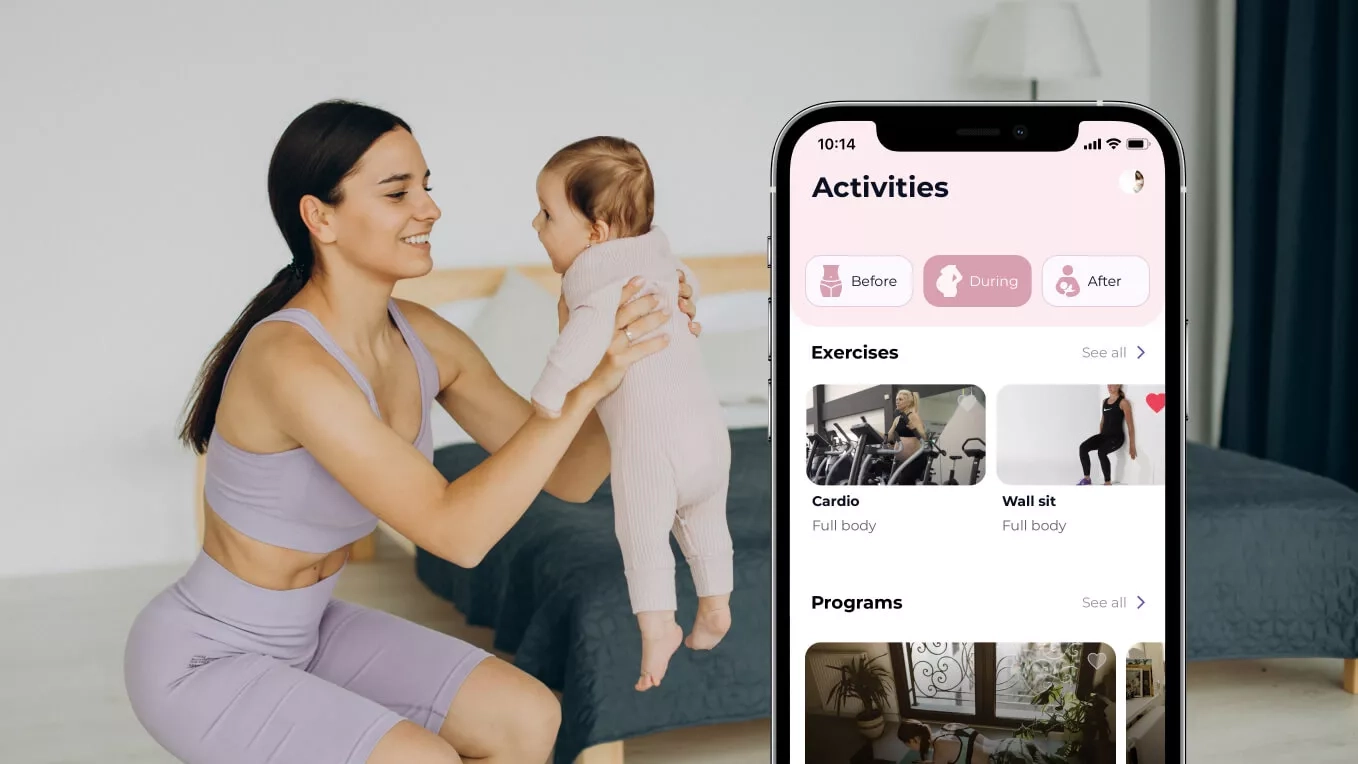
Нативний iOS застосунок для занять фітнесом до, після та під час вагітності

Електронна комерція
Україна
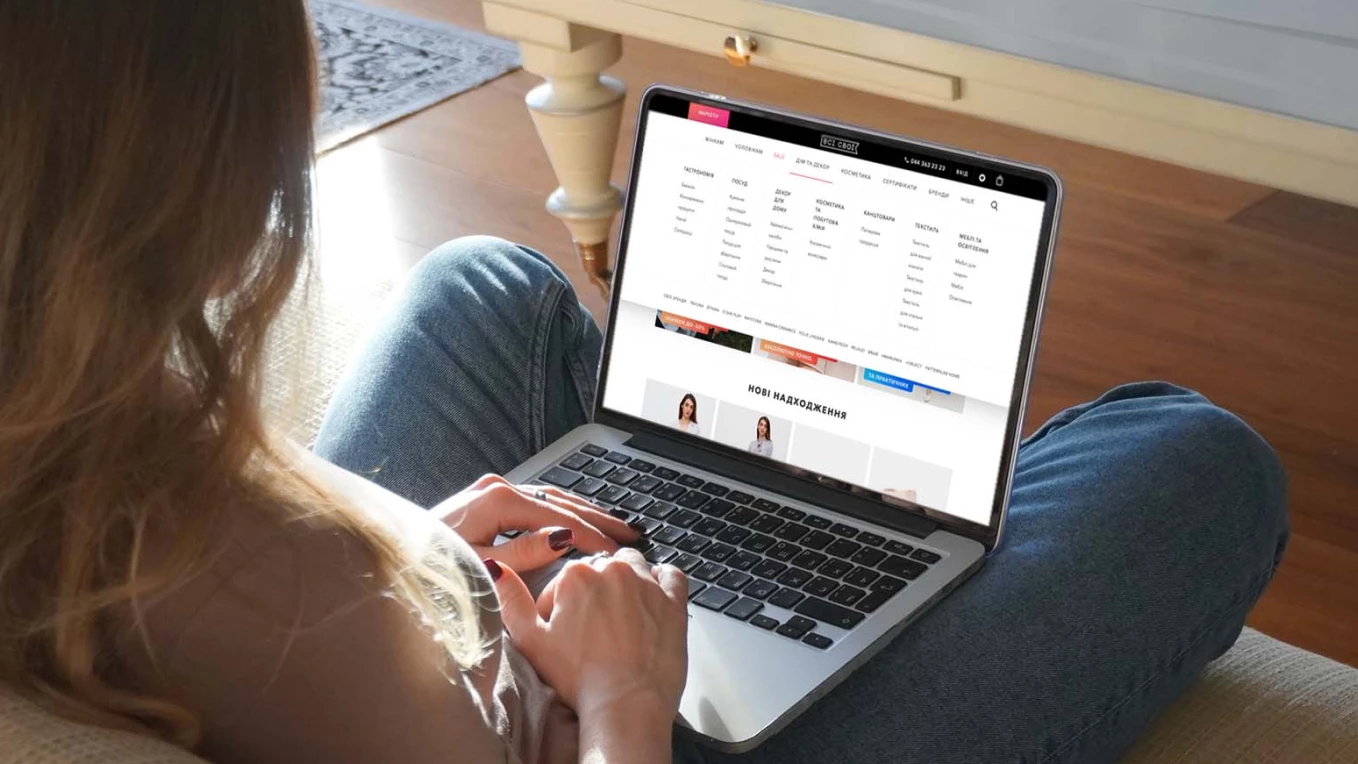
Cтворення контейнерної інфраструктури для найбільшої платформи українських брендів

Захист
Україна
Прилад для оповіщення за допомогою сирен і AUX-сумісних аудіосистем

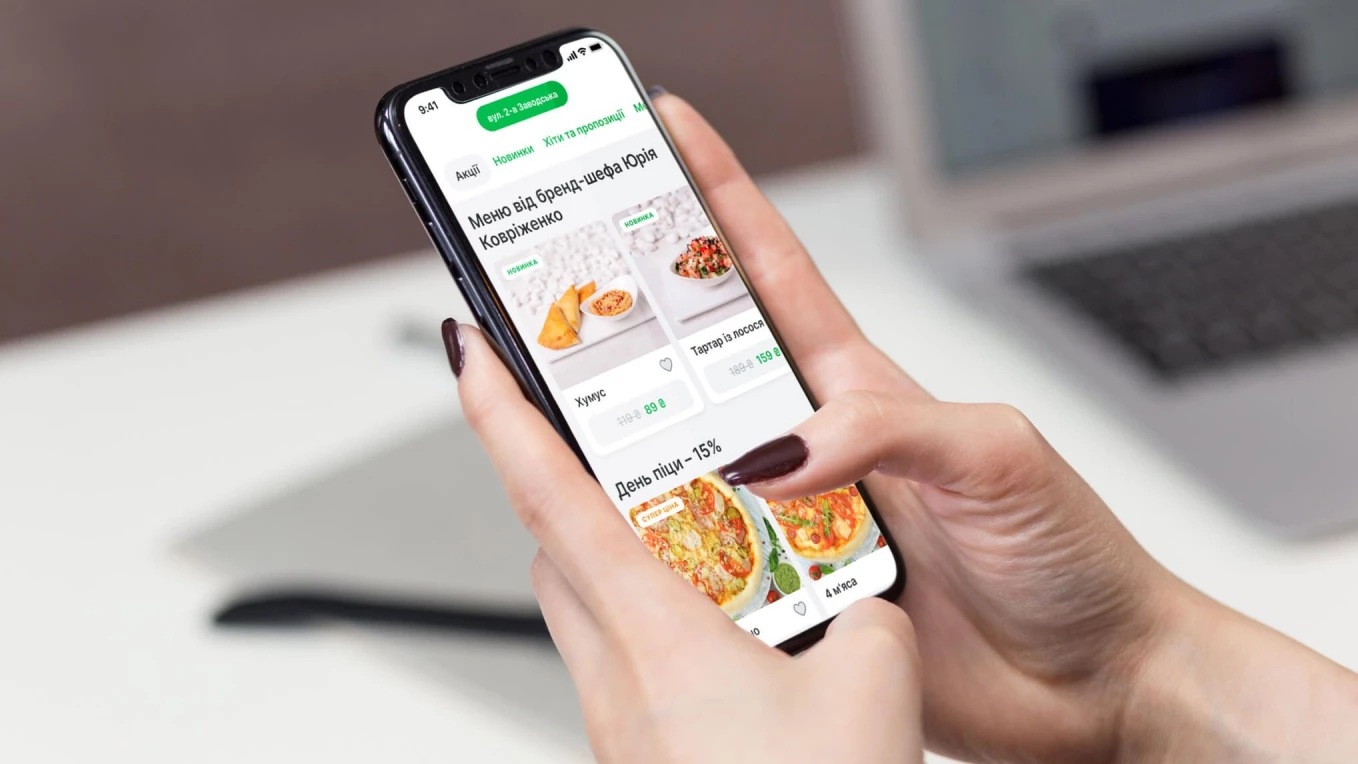
Їжа
Україна
Додаток для замовлення їжі

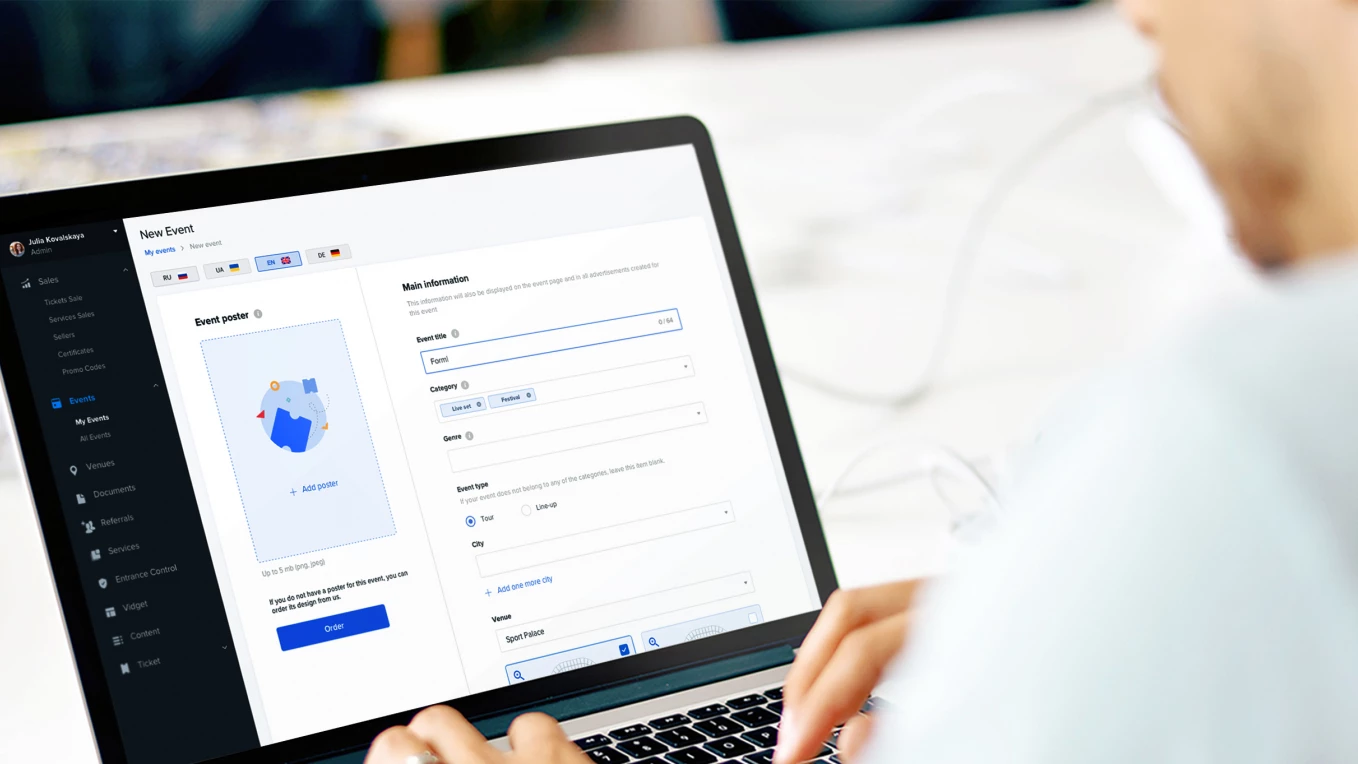
Електронна комерція
Україна
CRM система для продажу квитків "TicketsBox"

Фінтех
Франція
Дизайн інтерфейсу терміналів самообслуговування

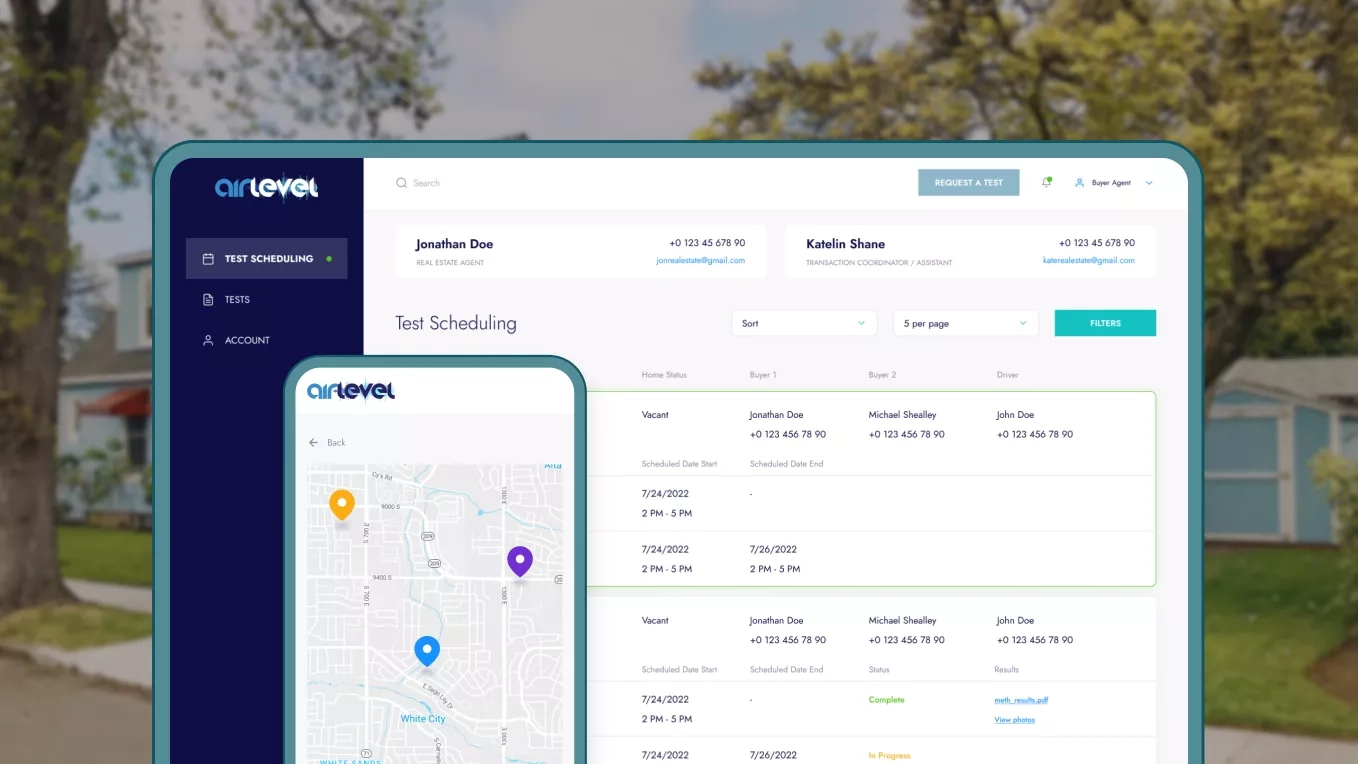
Нерухомість
Сполучені Штати
Веб-сервіс для перевірки будівель на наявність радону та метамфетаміну

Захист
Україна
Додаток “єРакета” як допоміжна компонента ППО

Медицина
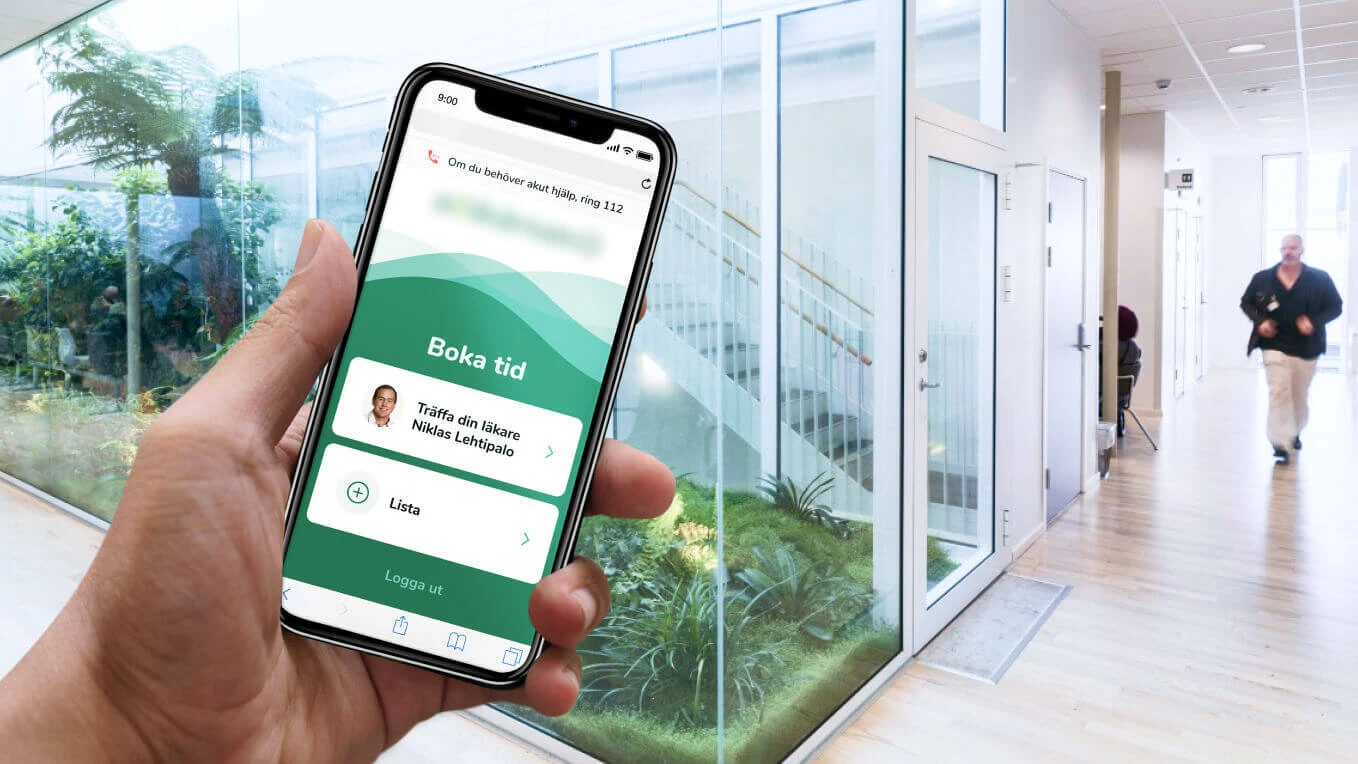
Швеція
Онлайн система запису до лікаря

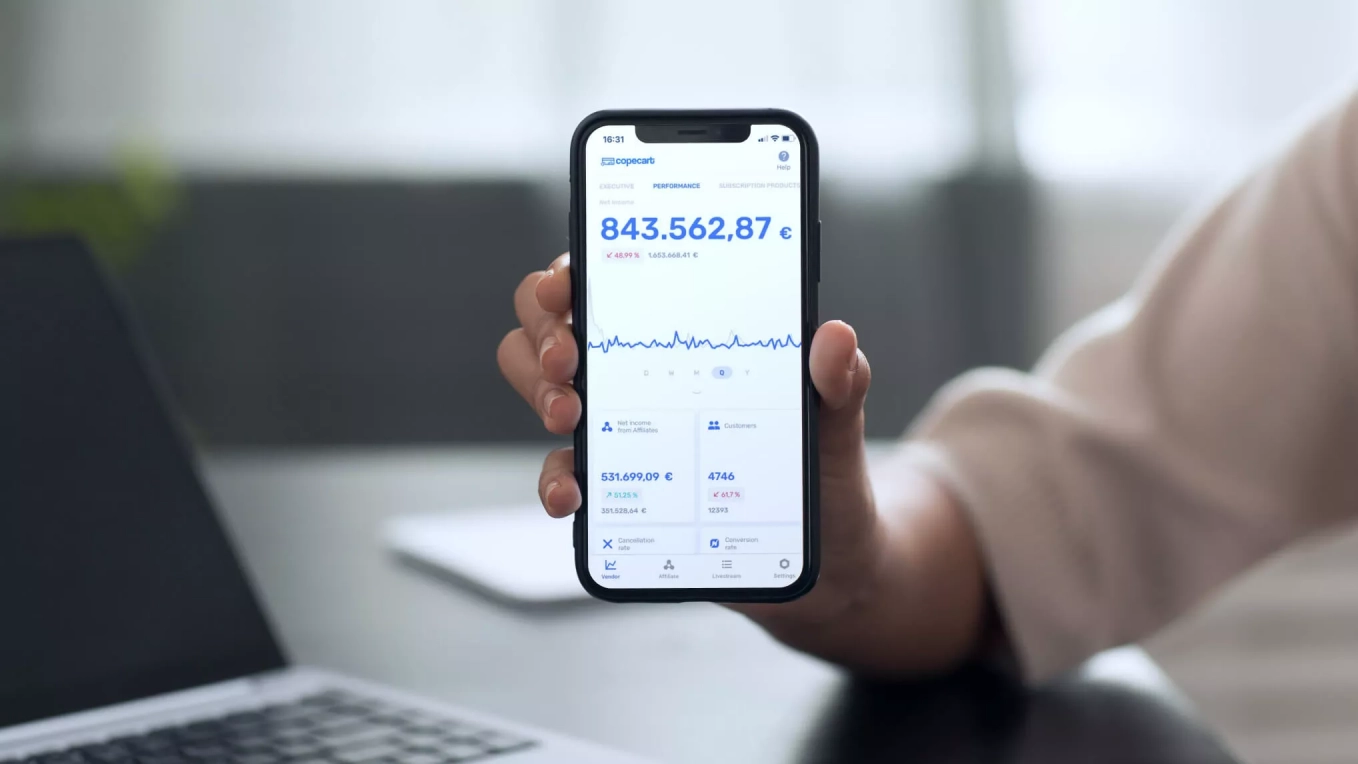
Фінтех
Німеччина
Розробка нативних додатків Android та iOS для моніторингу продажів електронної дистрибуції

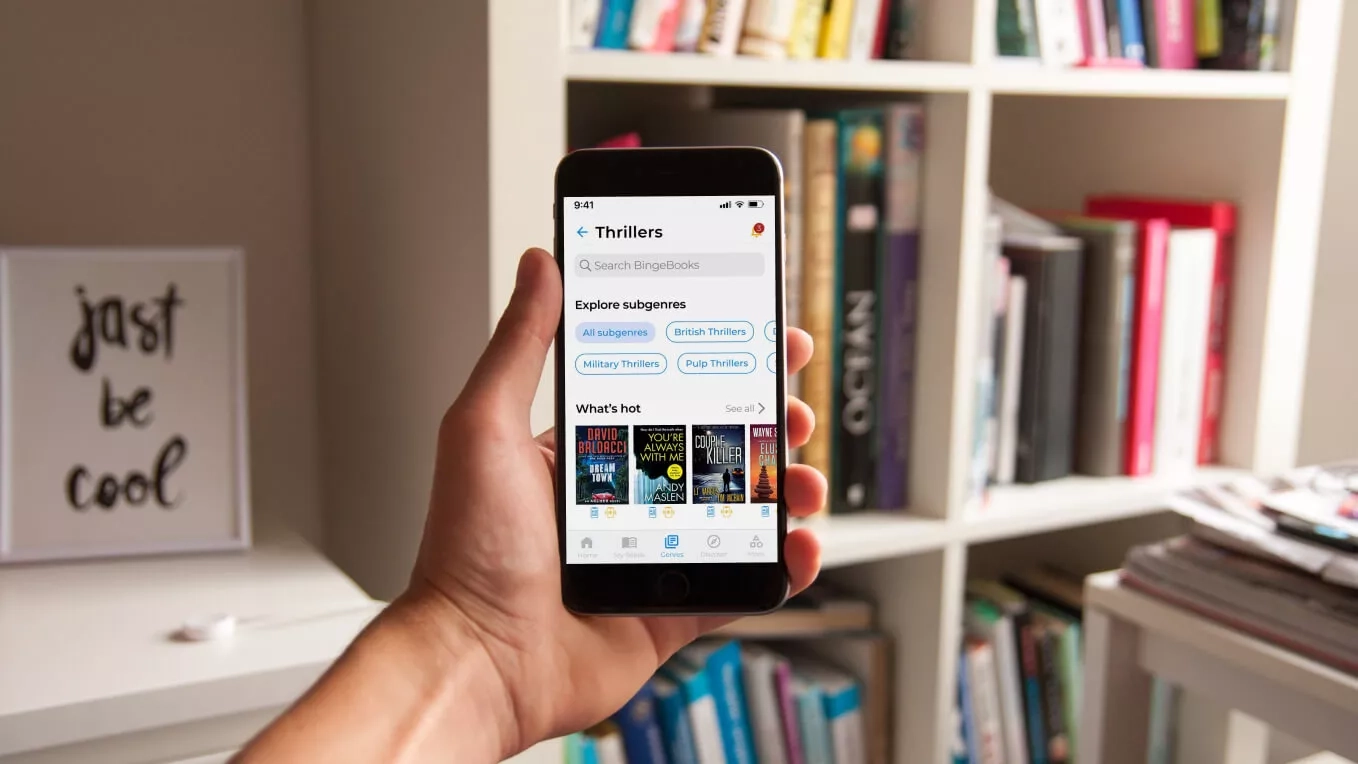
Електронна комерція
Сполучені Штати
Каталог книг з посиланнями на ритейлерів

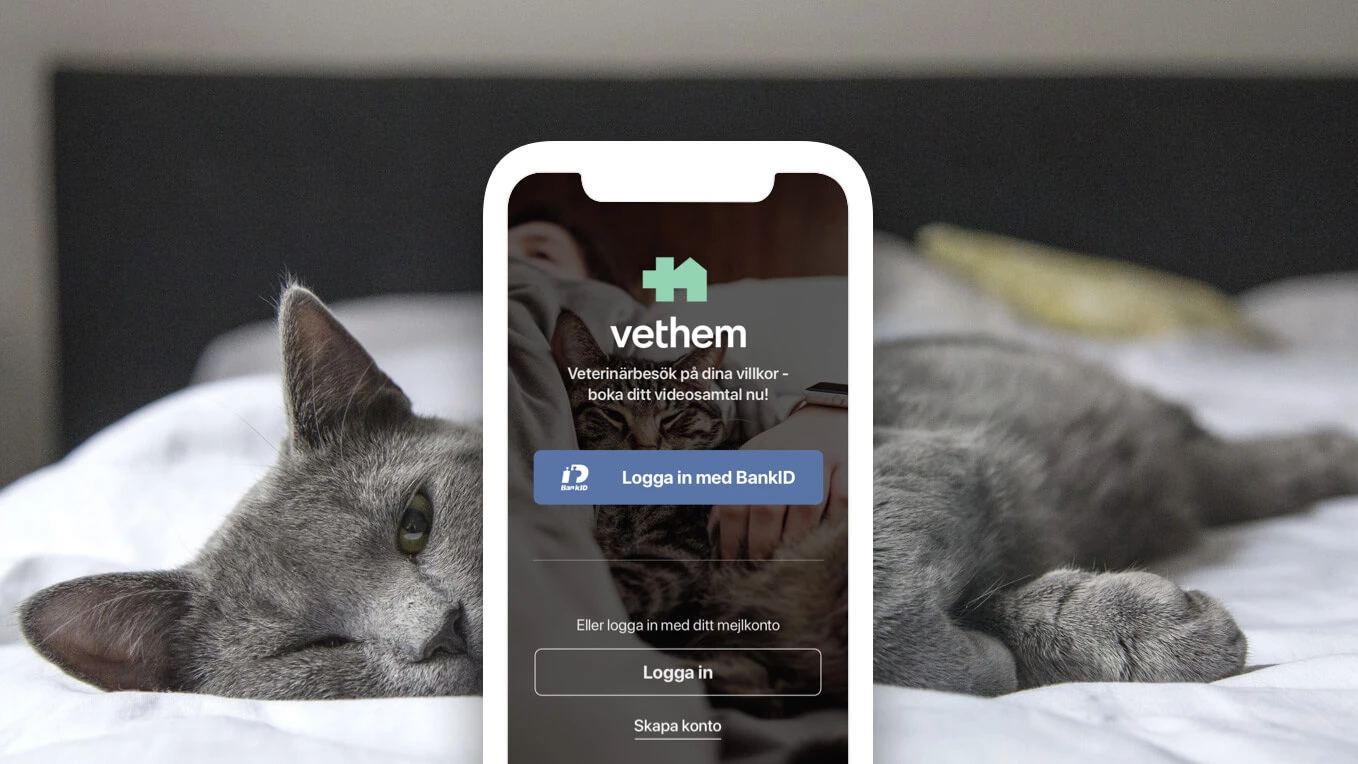
Медицина
Швеція
Розробка мобільного додатку для запису на прийом до ветеринара

Фінтех
Україна
Проект під NDAs

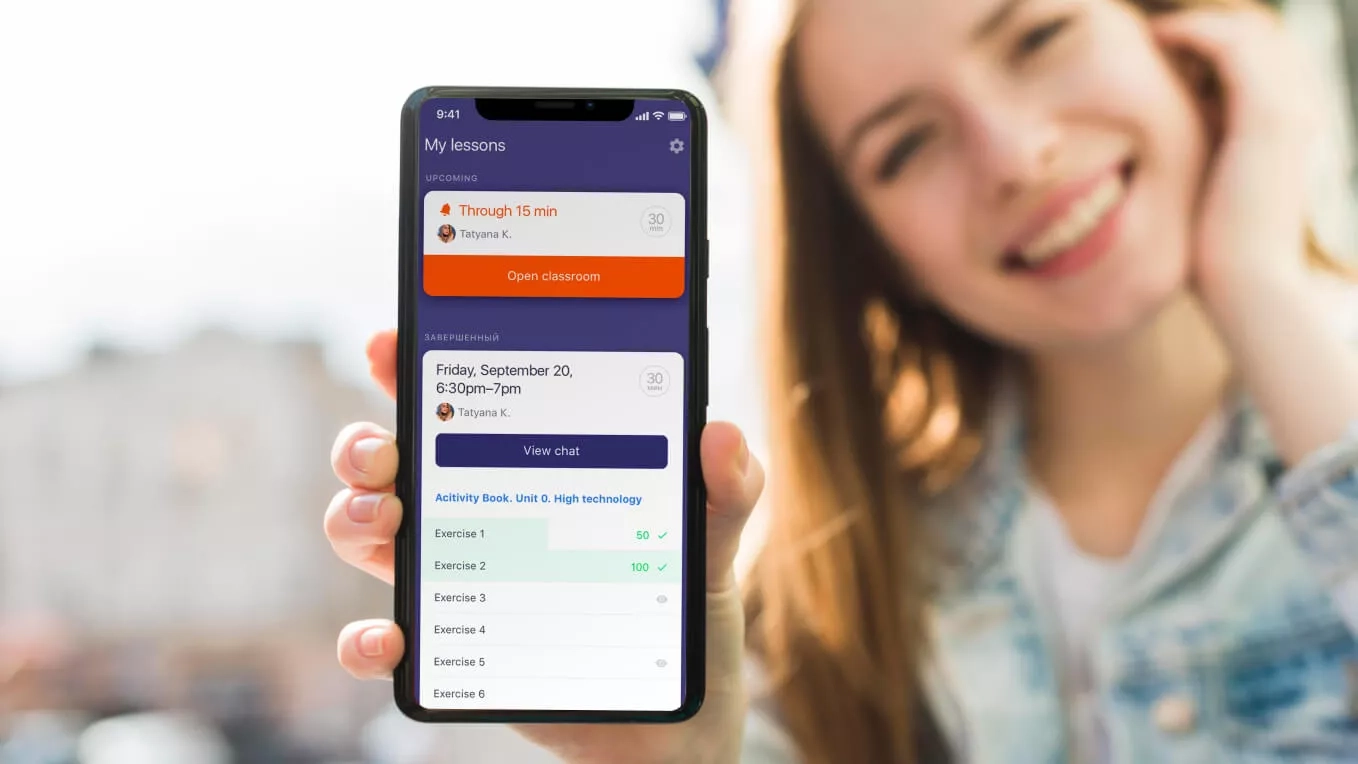
Навчання
Сполучені Штати
Додаток для інтерактивного вивчення англійської з репетитором для дітей

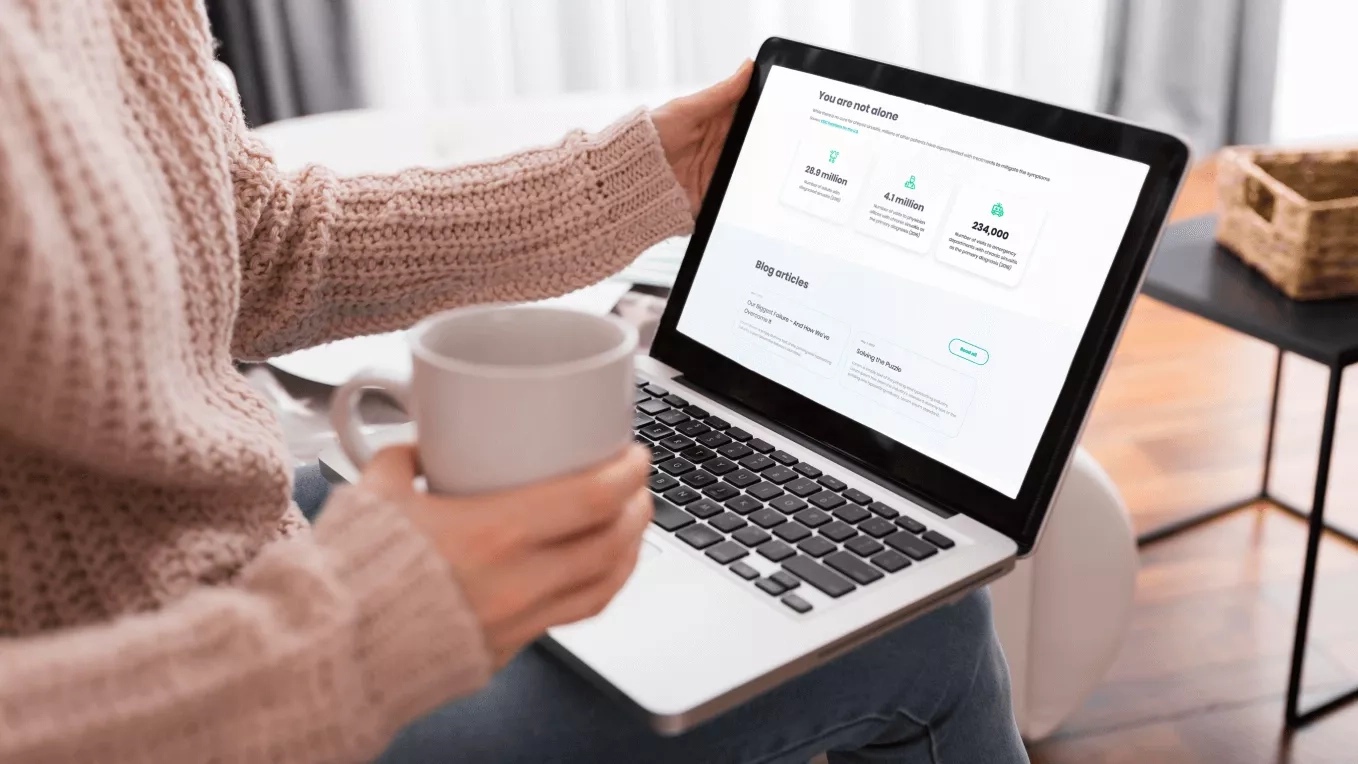
Медицина
Сполучені Штати
Веб-застосунок для обміну досвідом лікування синуситу

Транспорт
Німеччина
Розробка програмної частини та дизайн сайту для автобусної компанії

Їжа
Сполучені Штати
Додаток для управління фуд-траками

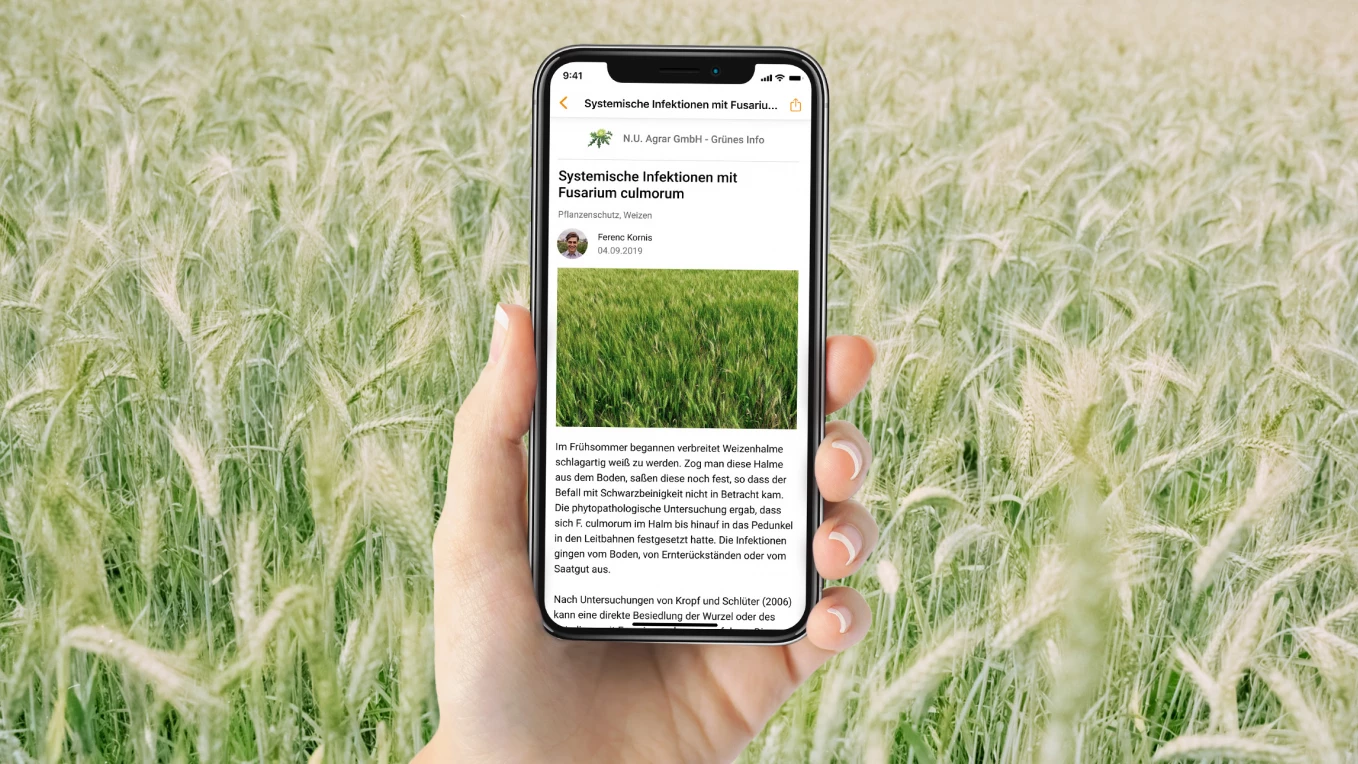
Соцмережі
Німеччина
Мобільний додаток для фермерів

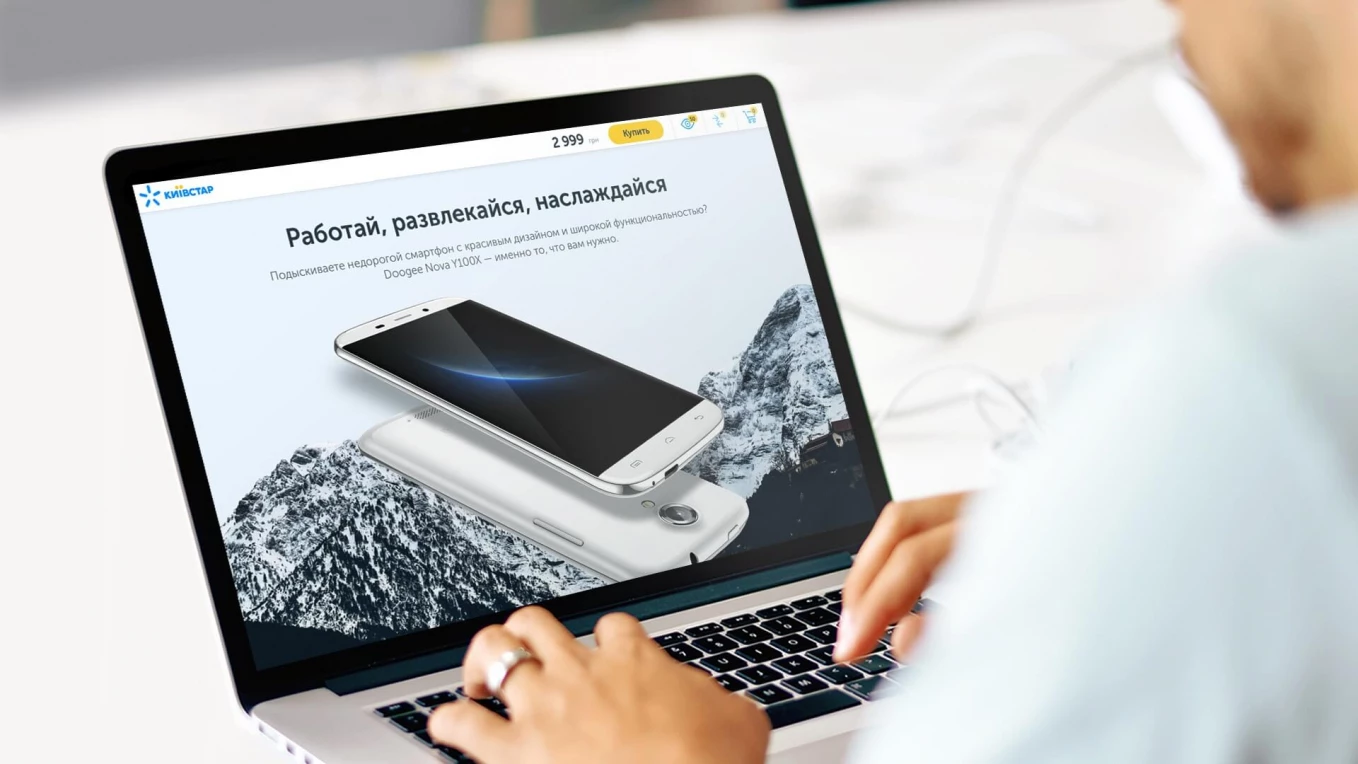
Електронна комерція
Україна
Лендінги для корпоративного інтернет-магазину

Навчання
Україна
Бібліотека UI-елементів для простої реалізації чатів

Медицина
Ліхтенштейн
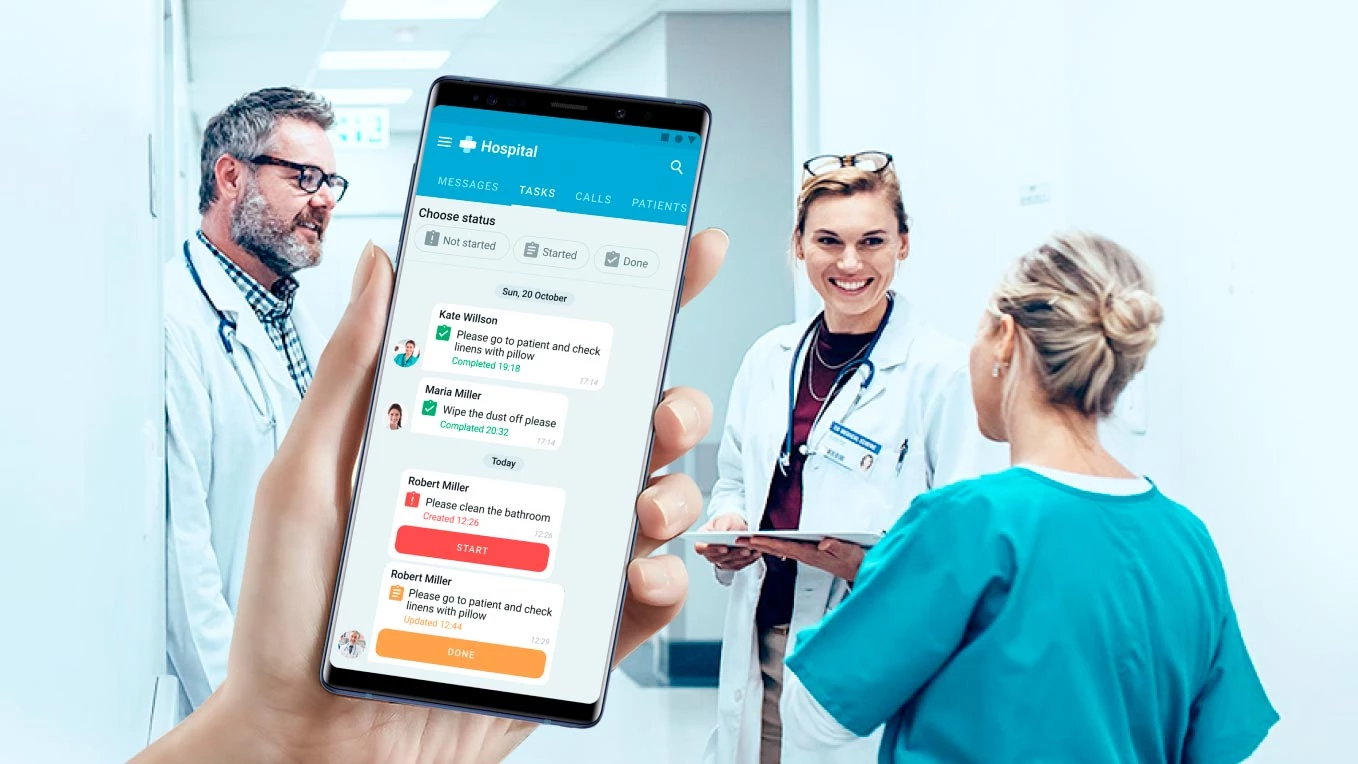
HospApp — диспетчер задач для лікарень

Нерухомість
Канада
Система управління короткостроковою орендою майна

Захист
Сполучені Штати
Проект під NDAs

Соцмережі
Велика Британія
Додаток, що дозволяє користувачам миттєво зустрічатися у реальному житті

Соцмережі
Сполучені Штати
Додаток для знайомств

Логістика
Україна
Розробка AI‑агента, який автоматизовує і скорочує обробку документів на 67%

Захист
Україна
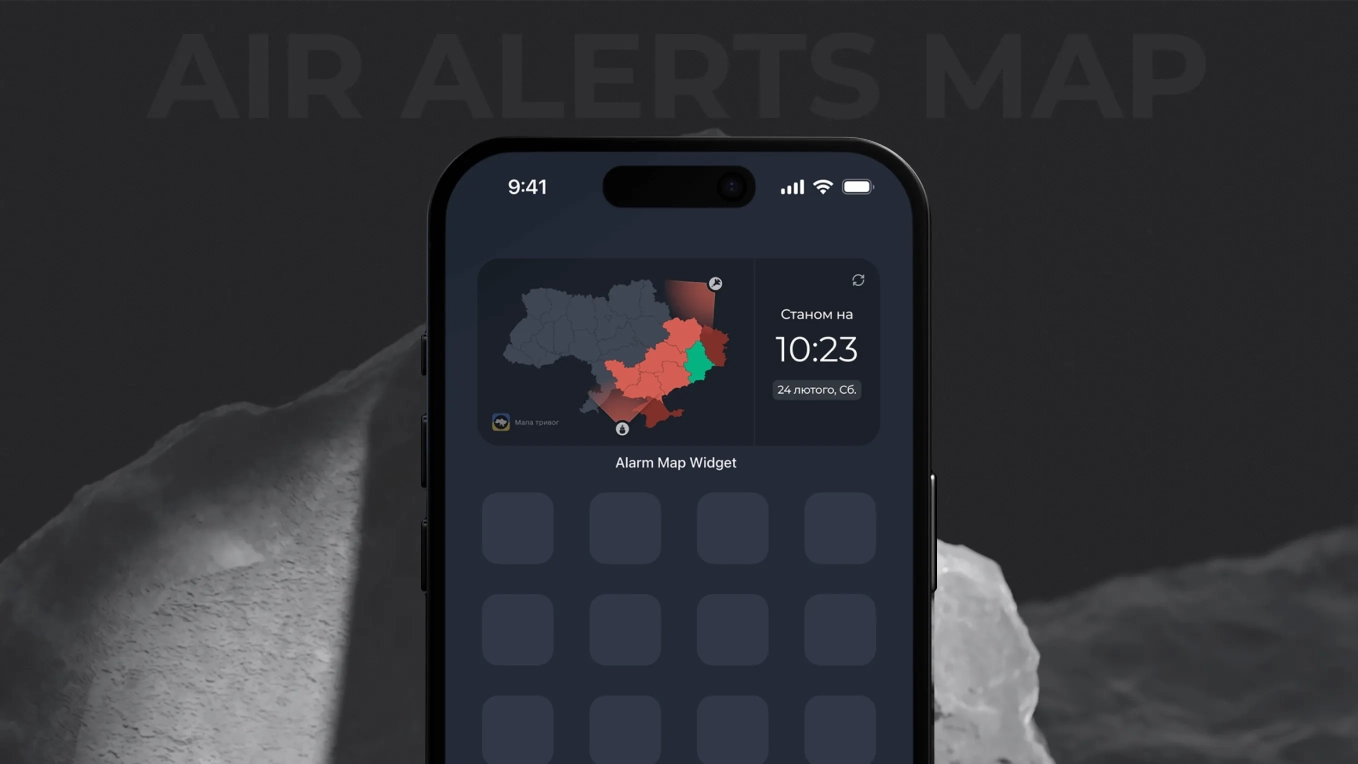
Розробка віджету карти повітряних тривог для робочого столу телефона

Захист
Україна
Розробка сайту офіційної карти повітряних тривог

Нерухомість
Саудівська Аравія
Веб-панель інструментів, торгова площадка і додаток

Нерухомість
Україна
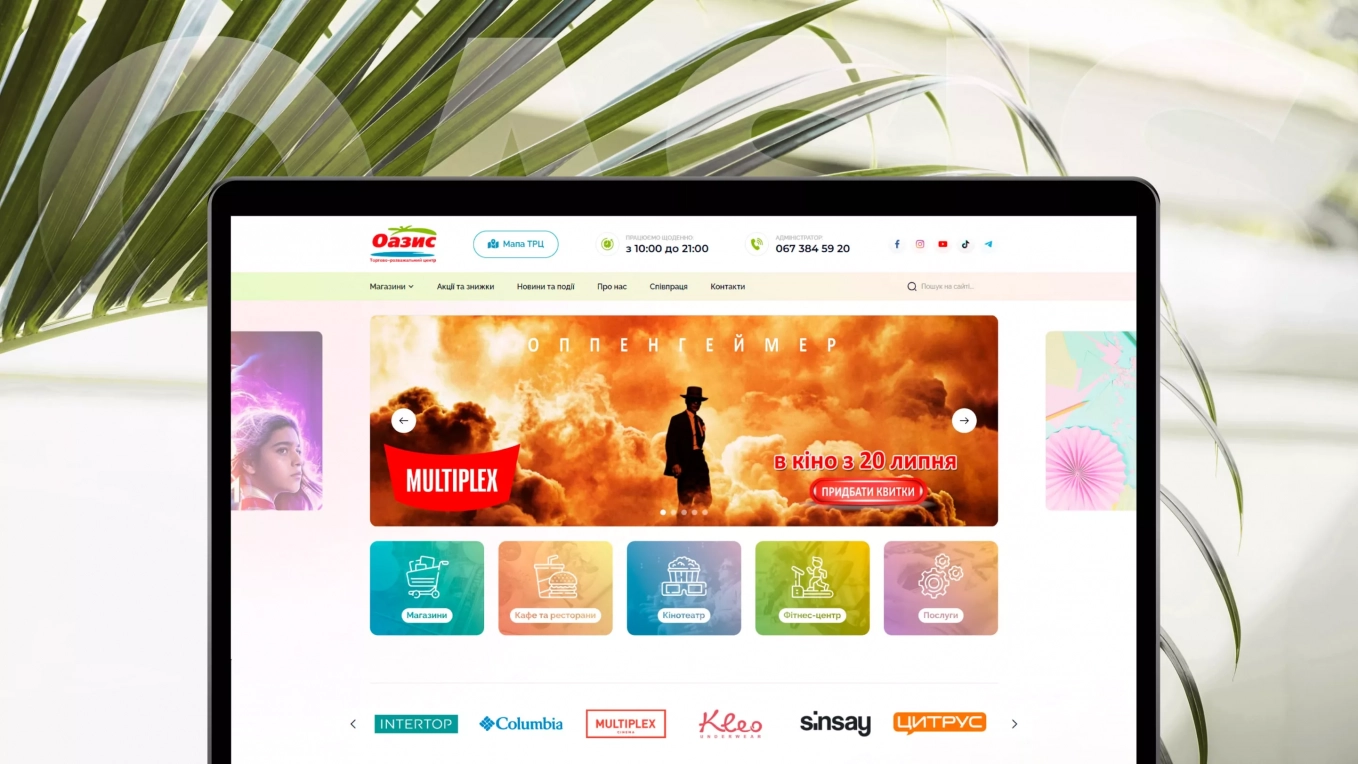
Розробка вебсайту для ТЦ

Електронна комерція
Україна
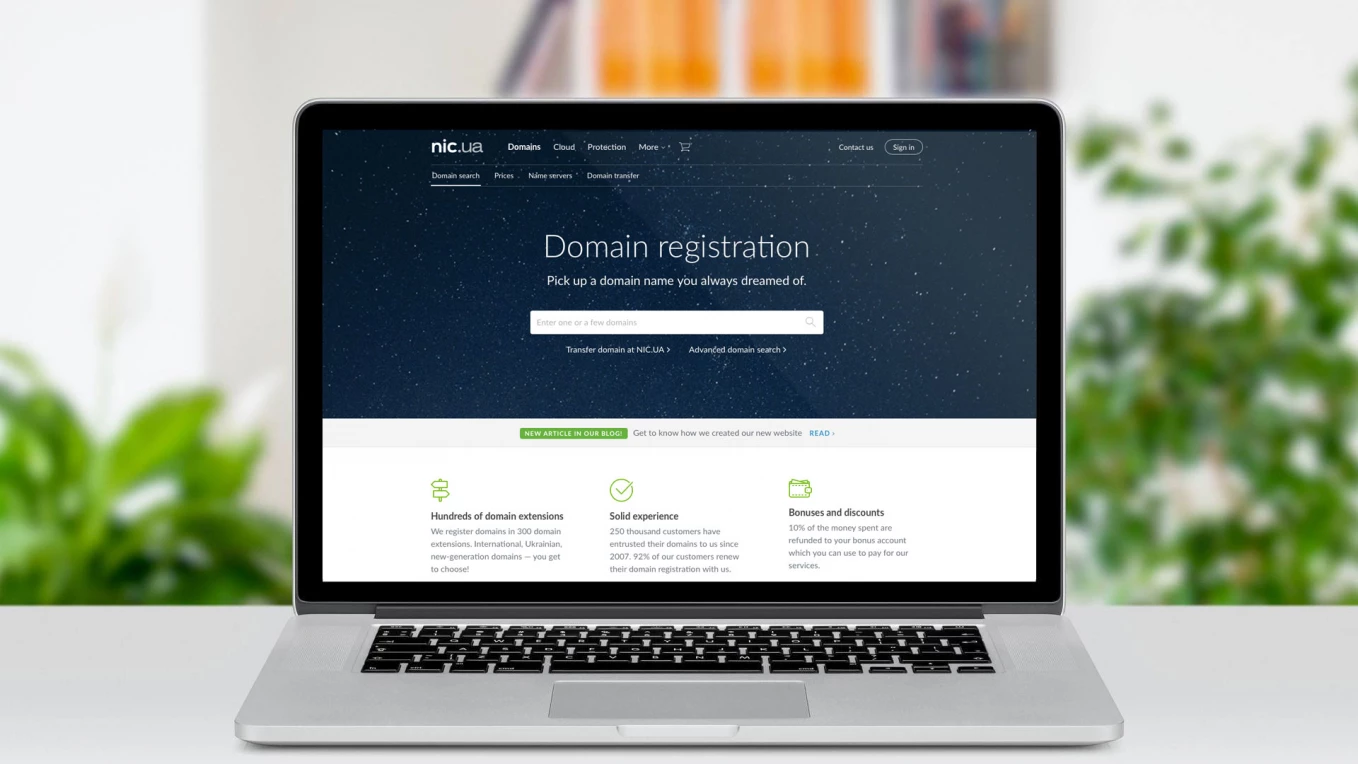
Розробка сайту для найбільшого реєстратора доменних імен

Навчання
Україна
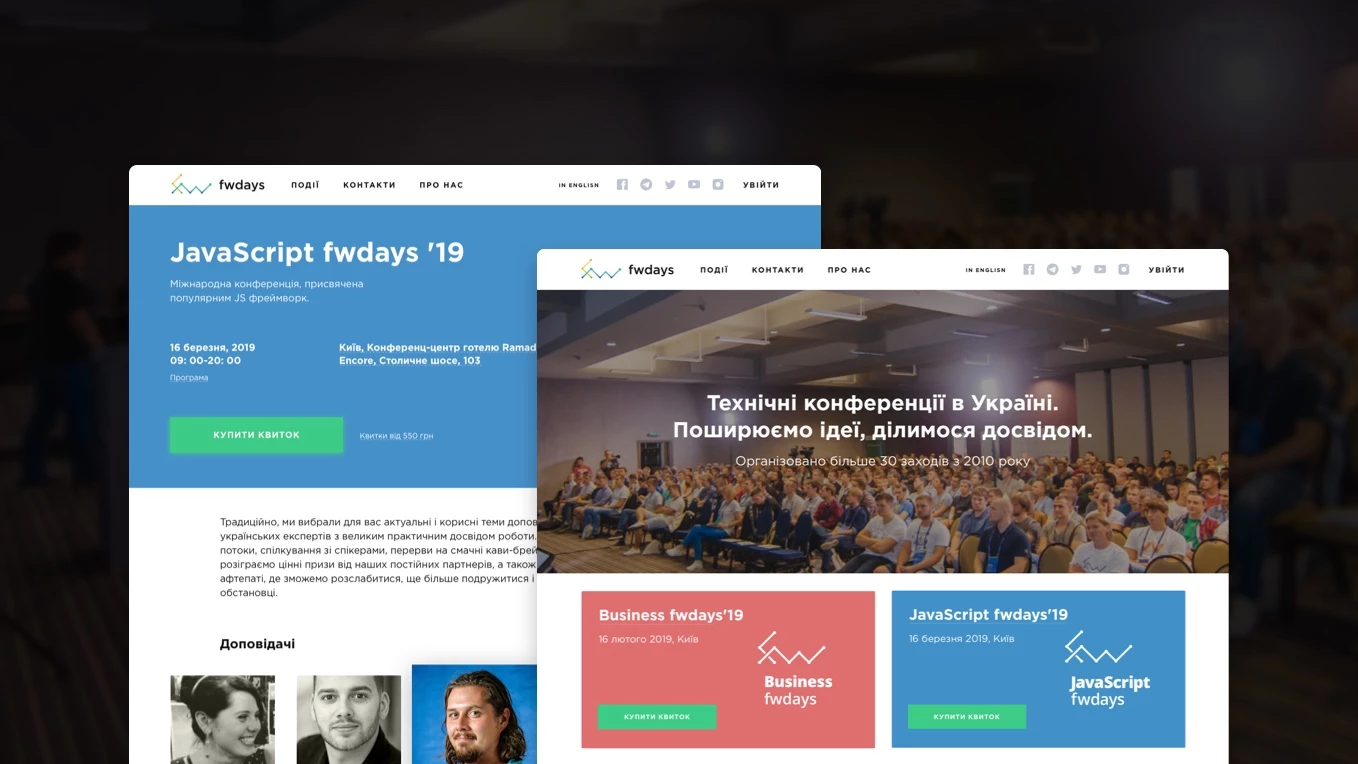
Розробка сайту для найбільших технічних конференції

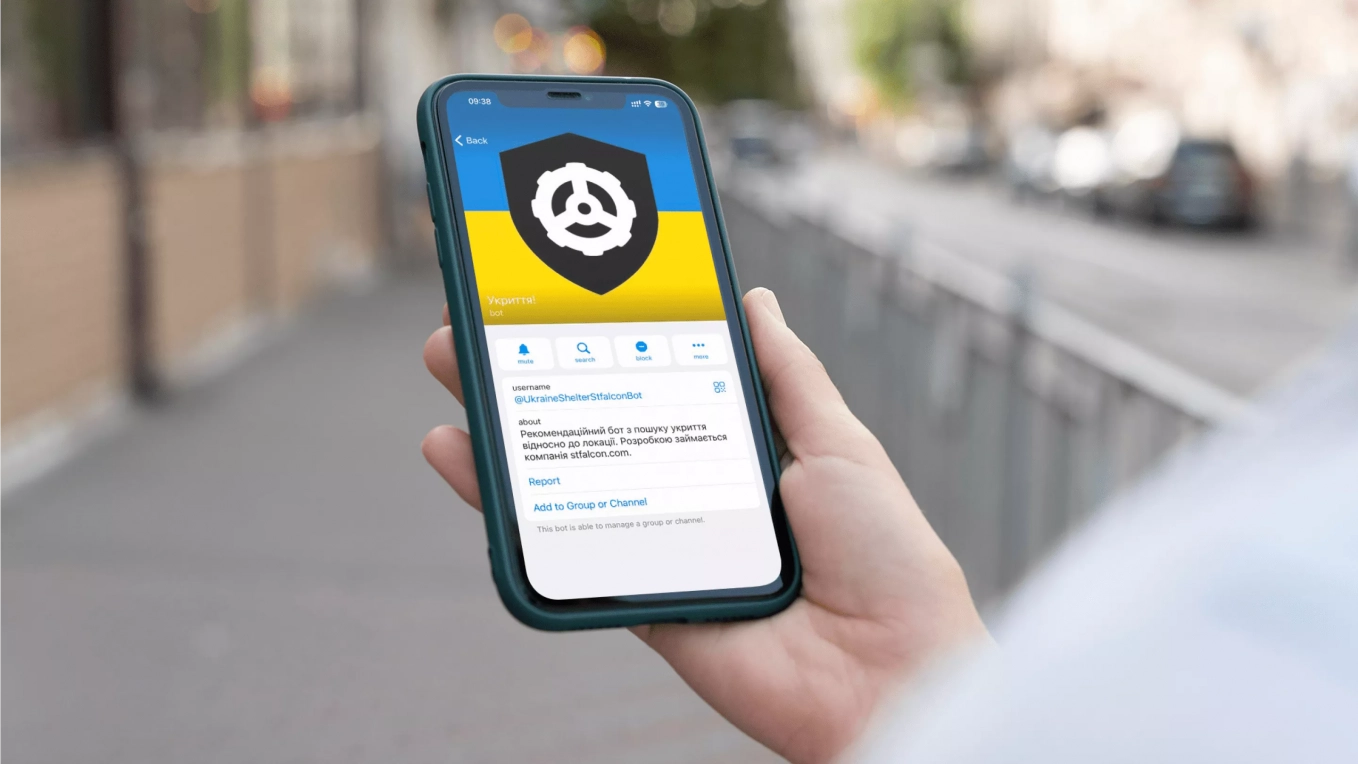
Захист
Україна
Телеграм-бот "Укриття!" з повною базою укриттів

Навчання
Сінгапур
Додаток для навчання за допомогою відео

Туризм
Кіпр
Додаток для місцевих артистів

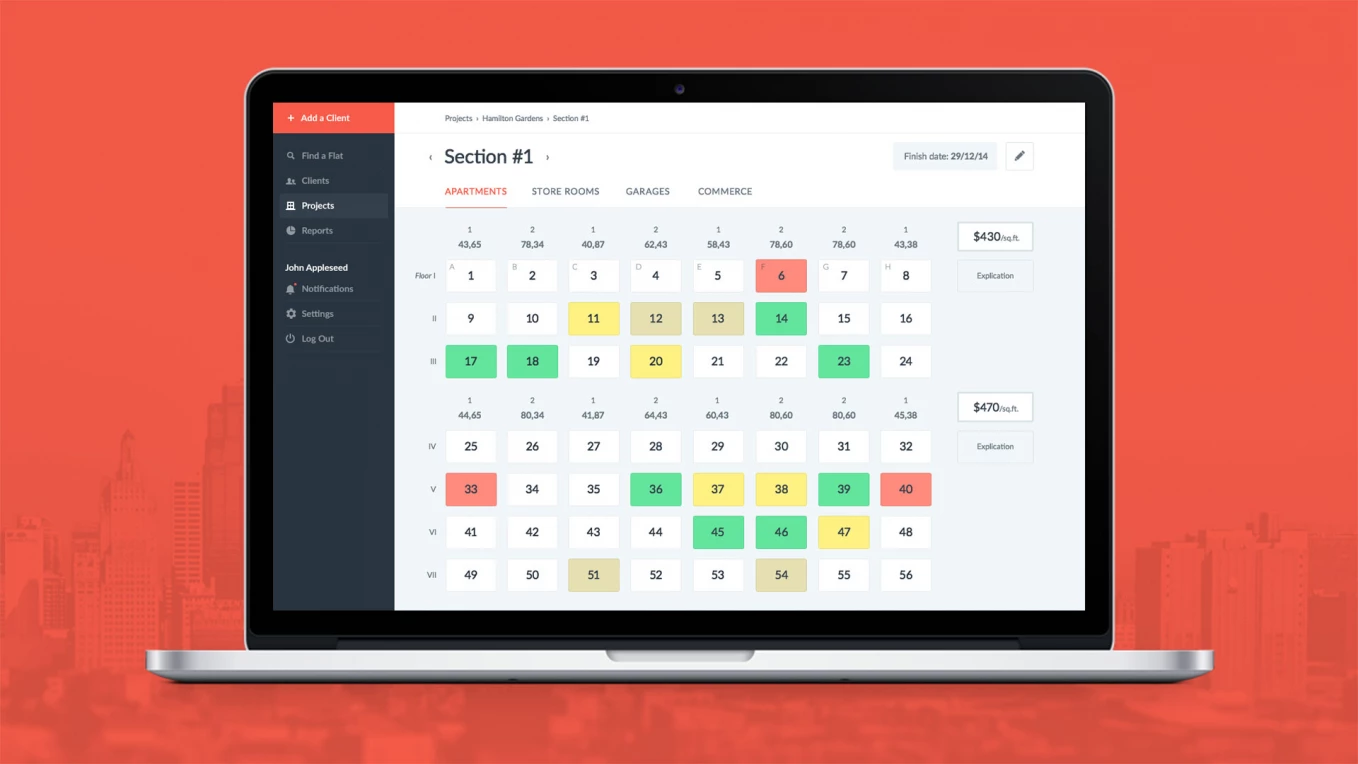
Нерухомість
Україна
Розробка системи по роботі з клієнтами для забудовника "Набережний квартал"

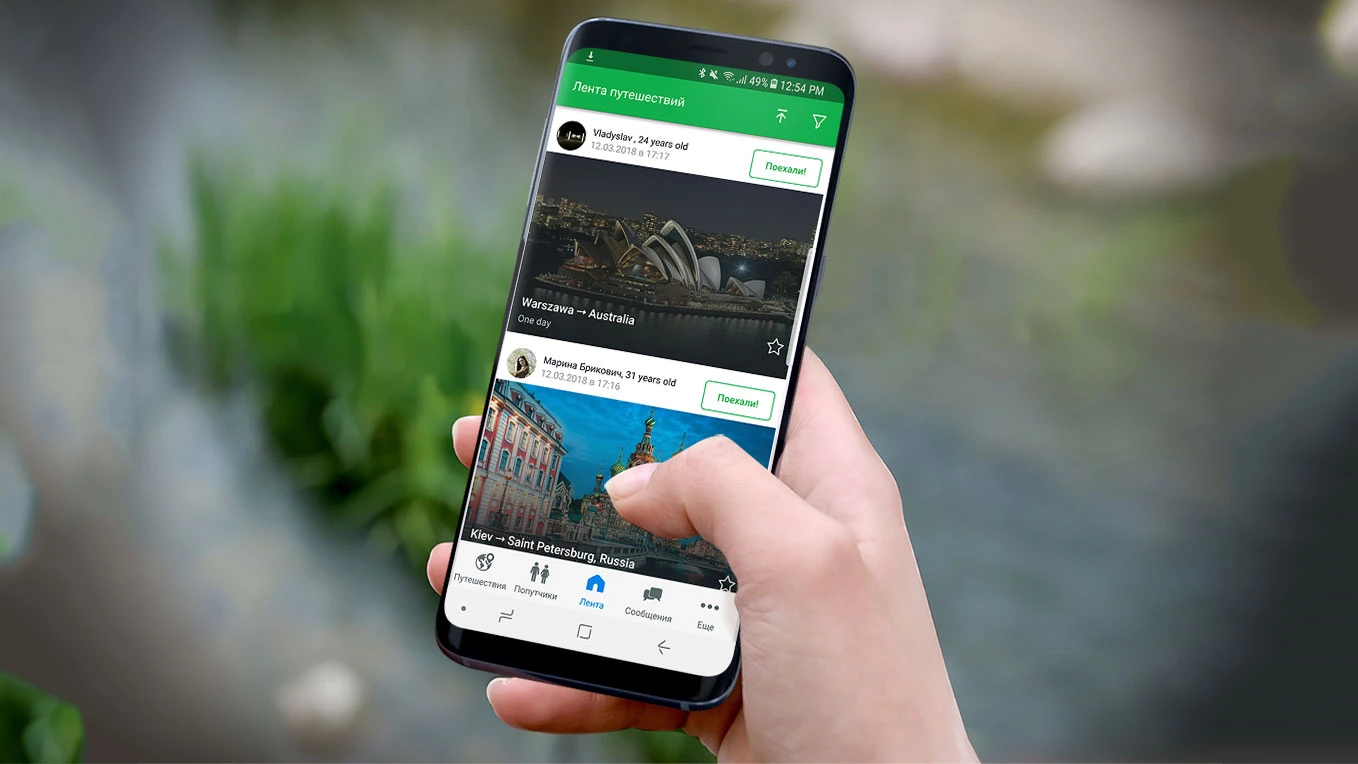
Туризм
Латвія
Додаток для сфери туризму та знайомств

Медицина
Велика Британія
Додаток для замовлення масажу